Try it with your mobile phone or desktop browser.
Want to keep it? Add it to your dashboard!
Important: This demo is using cors-anywhere and may not be working or subject to usage restriction. (Not working anymore please refer to #301)
Prefer using the docker image, who is using a built in nginx reverse proxy to get around of CORS restriction, see instruction below.
"Read and Run Everywhere.."
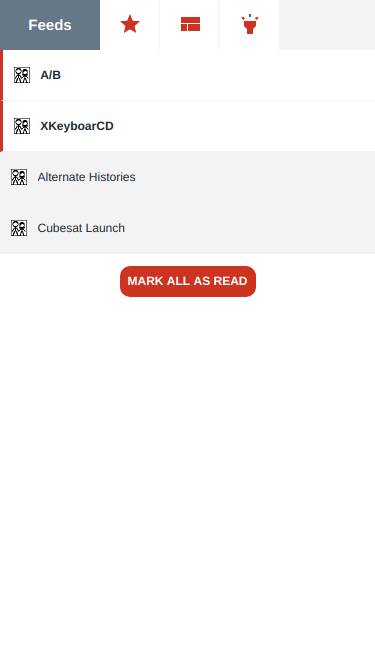
Pager wants to be a very very minimalist multi-platform rss reader.
It will ever only use web technologies and will stay as much as possible serverless** with business logic in the client side.
Optionnally (later) it will offer syncing option to share feeds between instances (desktop, mobile, etc..)
Pager doesn't have many dependencies and aims to keep code understandable.
Main dependencies (thanks to) :
- rss-parser : A small library for turning RSS XML feeds into JS objects.
- pouchdb : JS database to work offline and inspired by CouchDB
** The Web App requires at least a reverse proxy to get around CORS restriction to fetch feed over another domain.
- Offline
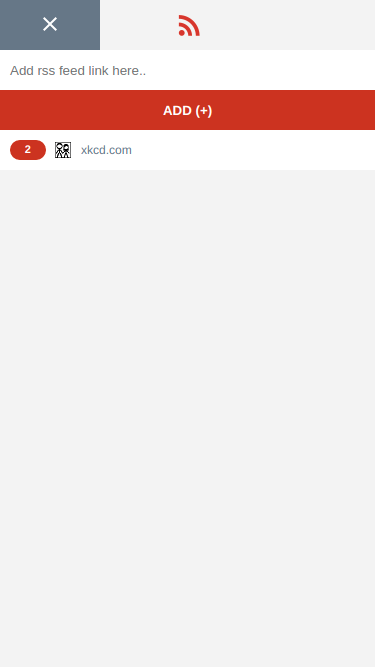
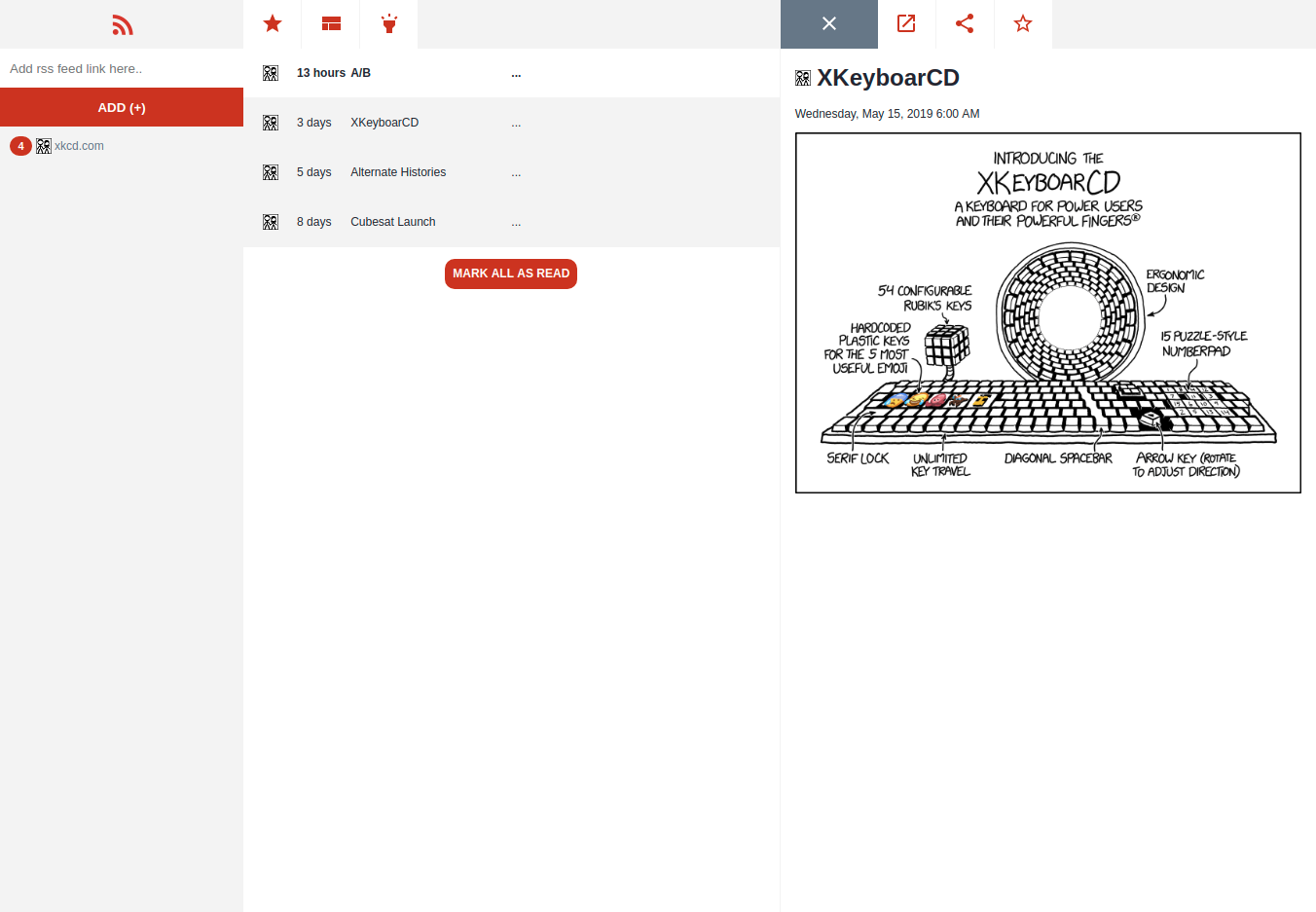
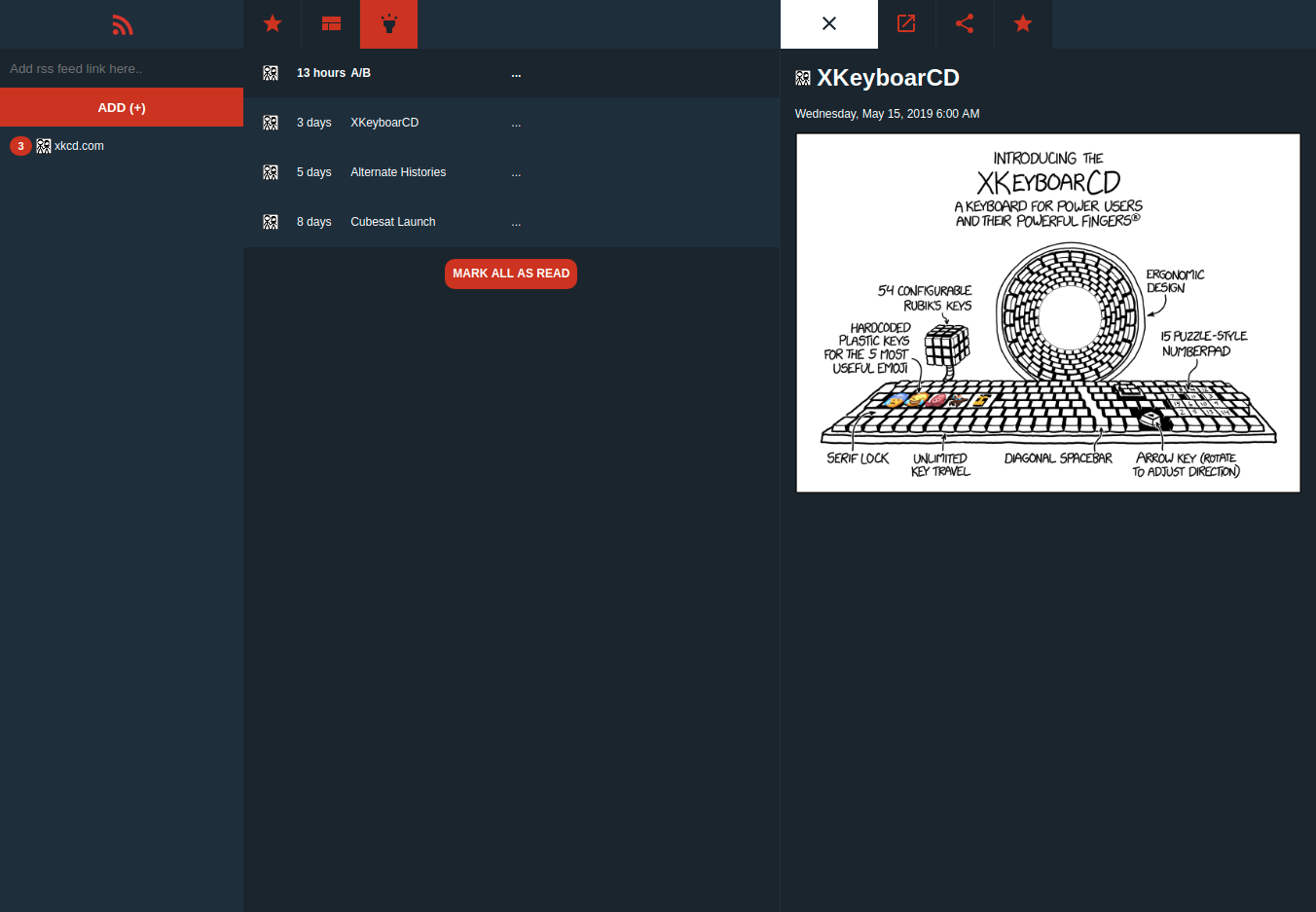
- Feed subscription
- Web App
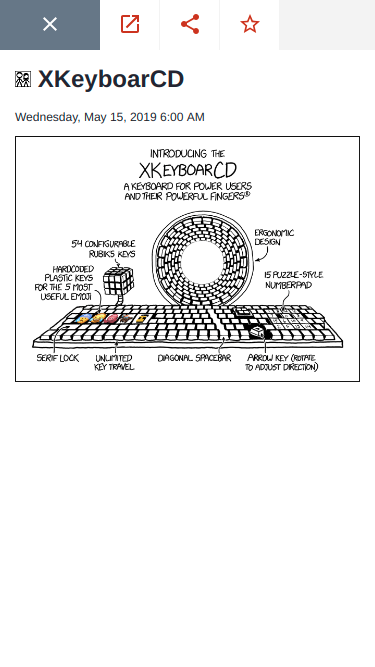
- Read article in viewer
- Media sharing (require chrome 74 or fallback to clipboard)
- Adding article to favorite
- Multi view option (compact, large)
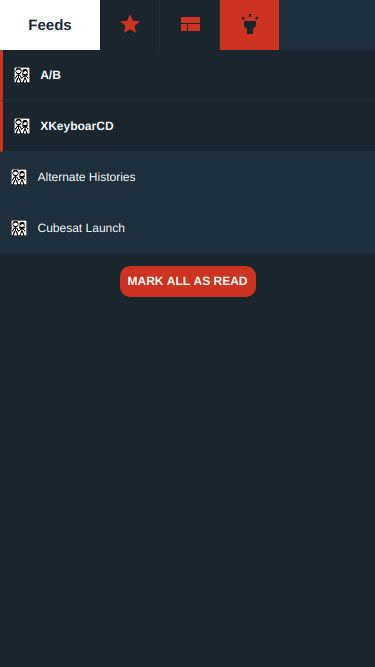
- Dark mode
- Keyboard shortcuts
- Web worker to refresh feeds in background
- Syncing using couchDB
- Desktop app using electron (WIP: electron branch)
// WITH DOCKER (< 25 Mo)
//
git clone git@github.com:flysteur-dev/pager.git
// Install
cd pager
// Build the docker container
docker build --tag=pager .
// Run
docker run --env PORT=80 -p 3000:80 pager
open http://localhost:3000// WITHOUT DOCKER
//
git clone git@github.com:flysteur-dev/pager.git
// Install
cd pager
npm install
// Update constants
edit PROXY_PATH in /src/Helpers/Constants.js to "https://cors-anywhere.herokuapp.com/"
// Run
npm start
open http://localhost:3000Check out the release page
If you find this project useful, we'd appreciate any contribution!
You can also check project page to find something to start.