Because integrating views form Sketch has no added value, its just back and forth translating sketch values to swift code. There must be a way to automate this time costly and low added value labor.
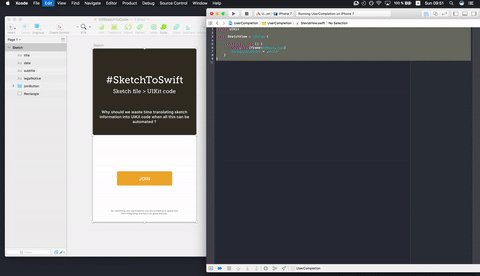
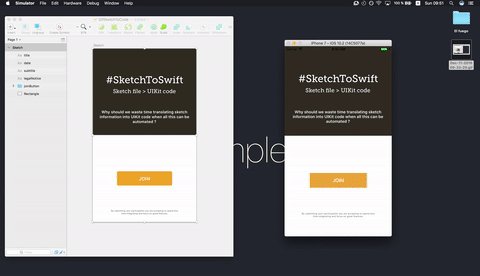
By generating the swift UIKit code from a Sketch Artboard. We can save hours of time \o/
A Sketch plugin with a simple shortcut that generates basic Swift code form wich you can kickstart developing your view.
This is a proof of concept that we can generate UIVIew swift code from Sketch Artboards. Be aware that this is very early in development.
Yes this will never be perfect (huh wait for AI!), because we all have our coding styles etc. But this is not the goal anyway, the goal is to kickstart view dev and save 80% of integration time. Then you are free to change the code as you like :)
- Install (double click) plugin
- Select Artboard
cmd+alt+Kfor UIKit codecmd+alt+Lfor Stevia code- Paste swift Uikit UIView subclass in Xcode \o/
Here are some rules you can follow to get the best export possible :
- Name your Artboard proprely:
For instance an Artboard named "Profile" will generate
class ProfileView: UIView - Resize Artboard for your iPhone size (ex: we usually use 375Width for iPhone 7) By resizing the artboard with the scale tool, you'll make sure the script will generate the good font sizes etc.
- Name your sketch layers right in order to get sexy variable names
- After the scale, you probably have float margins and font size. Making sure these are clean ext 16p instead of 16,01543 will generate cleaner code :)
- The same Applies to margins and sizes in general
- Flatten the view hierarchy, extract the items inside groups and bring them to the top level.
- Order them (usually from the to to the bottom), the generated code will keep the view hierarchy order.
- Find a way to export fonts ?
- Detect Text in style caps -> apply uppercased
- Detect character spacing in fonts -> AttributedString
- Detech line spacing -> AttributedString
- Detect Multiline (contains \n) -> Append \n and set label to mutiline
- Detect text alignment all cases
- Multicolor -> Generate AttributedString
- UIColors replace by custom ones?
- UIColors oftenThe same refactor in one variable
- Detect UIButton corner Radius
- Button border color
- Button border radius
- groups -> greate UIViewSubclasses?
- UIButton set title belongs in content section
- Detect fillscontainer and do not use width and height but right and bottom laike a human would do
- Implement relative layout, like more visually to the right -> align on right rather tahn left , more natural
- Handle single Element Export
- Artboard name Suffixed by
Cell-> UITableViewCell subclass
- Find a wa to detect images and create UIImageView instead
- Think about how to handle them proprely
This plugin only supports Sketch v41 and higher at the moment.
Have a layout that breaks the plugin? Send it to sachadso@gmail.com for review + open Issue
Sacha Durand Saint Omer, sachadso@gmail.com
Contributions to SketchToSwift are very welcomed and encouraged! Feel free to try and tackle one of the Improvements above
SketchToSwift is available under the MIT license. See LICENSE for more information.