Create dialogues in Markdown.
Parameters can be set using commands inside the dialogue. All available parameters are listed in the table below.
| Parameter | Description | Default Value |
|---|---|---|
left: or l: |
Name of the dialogue participant on the left side. | none |
right: or r: |
Name of the dialogue participant on the right side. | none |
titleMode: |
Defines if and when to render titles. See available modes in the table below. | first |
messageMaxWidth: |
Defines the max message width in the dialogue. | 60% |
commentMaxWidth: |
Defines the max comment width in the dialogue. | 60% |
| Mode | Description |
|---|---|
disabled |
Disable all titles. |
first |
Render each title only on the first occurence. |
all |
Always render title. |
The message in the dialogue must be prefixed with
- either
<(message on the left side) - or
>(message on the right side).
The message must be exactly one paragraph.
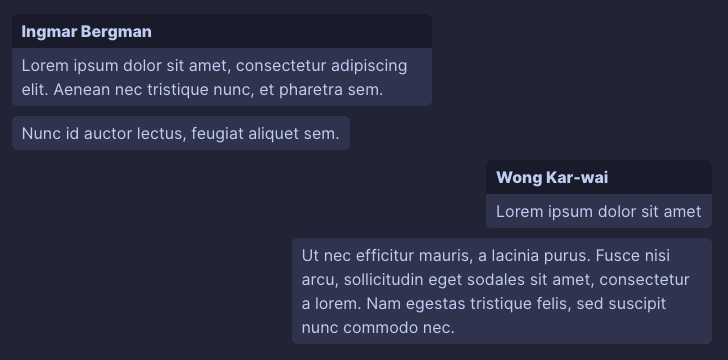
```dialogue
left: Ingmar Bergman
right: Wong Kar-wai
< Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec tristique nunc, et pharetra sem.
< Nunc id auctor lectus, feugiat aliquet sem.
> Lorem ipsum dolor sit amet
> Ut nec efficitur mauris, a lacinia purus. Fusce nisi arcu, sollicitudin eget sodales sit amet, consectetur a lorem. Nam egestas tristique felis, sed suscipit nunc commodo nec.
```
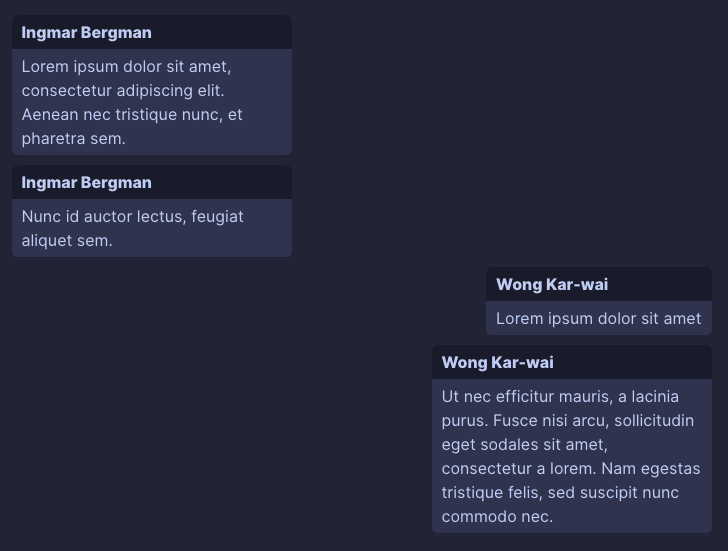
All parameters listed in the table above can be used to customize the dialogue.
```dialogue
left: Ingmar Bergman
right: Wong Kar-wai
titleMode: all
messageMaxWidth: 40%
< Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec tristique nunc, et pharetra sem.
< Nunc id auctor lectus, feugiat aliquet sem.
> Lorem ipsum dolor sit amet
> Ut nec efficitur mauris, a lacinia purus. Fusce nisi arcu, sollicitudin eget sodales sit amet, consectetur a lorem. Nam egestas tristique felis, sed suscipit nunc commodo nec.
```
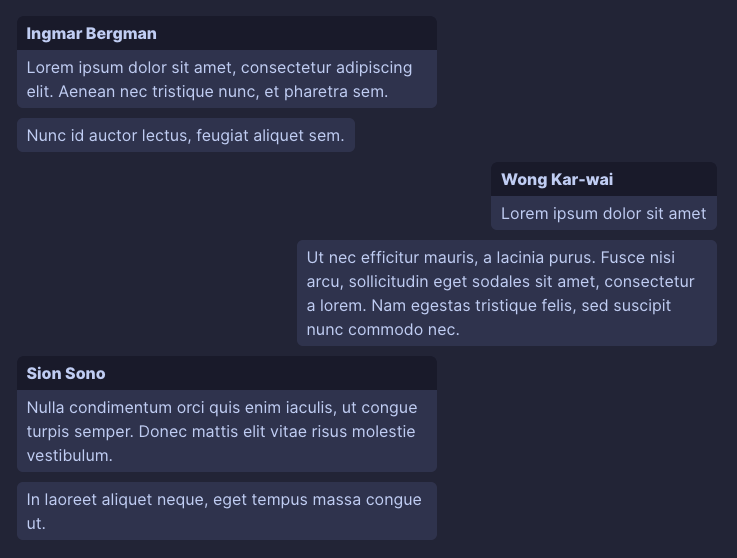
Parameters can be modified during the dialogue (the change is applied to all following messages).
```dialogue
left: Ingmar Bergman
right: Wong Kar-wai
< Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec tristique nunc, et pharetra sem.
< Nunc id auctor lectus, feugiat aliquet sem.
> Lorem ipsum dolor sit amet
> Ut nec efficitur mauris, a lacinia purus. Fusce nisi arcu, sollicitudin eget sodales sit amet, consectetur a lorem. Nam egestas tristique felis, sed suscipit nunc commodo nec.
left: Sion Sono
< Nulla condimentum orci quis enim iaculis, ut congue turpis semper. Donec mattis elit vitae risus molestie vestibulum.
< In laoreet aliquet neque, eget tempus massa congue ut.
```
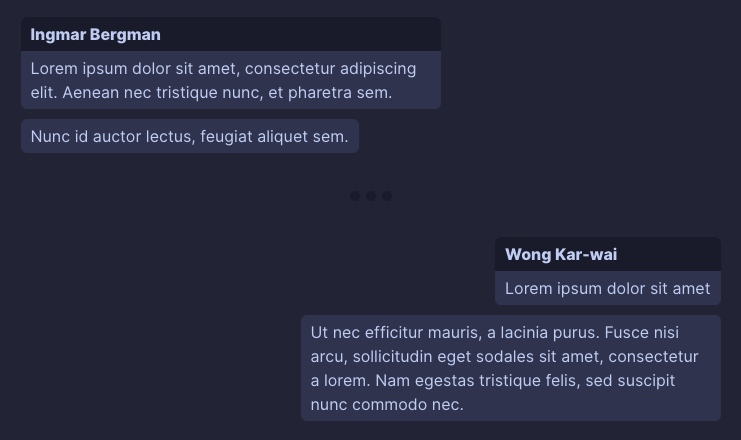
Use the delimiter (or shorter -) command to add a delimiter into the dialogue.
```dialogue
left: Ingmar Bergman
right: Wong Kar-wai
< Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec tristique nunc, et pharetra sem.
< Nunc id auctor lectus, feugiat aliquet sem.
delimiter
> Lorem ipsum dolor sit amet
> Ut nec efficitur mauris, a lacinia purus. Fusce nisi arcu, sollicitudin eget sodales sit amet, consectetur a lorem. Nam egestas tristique felis, sed suscipit nunc commodo nec.
```
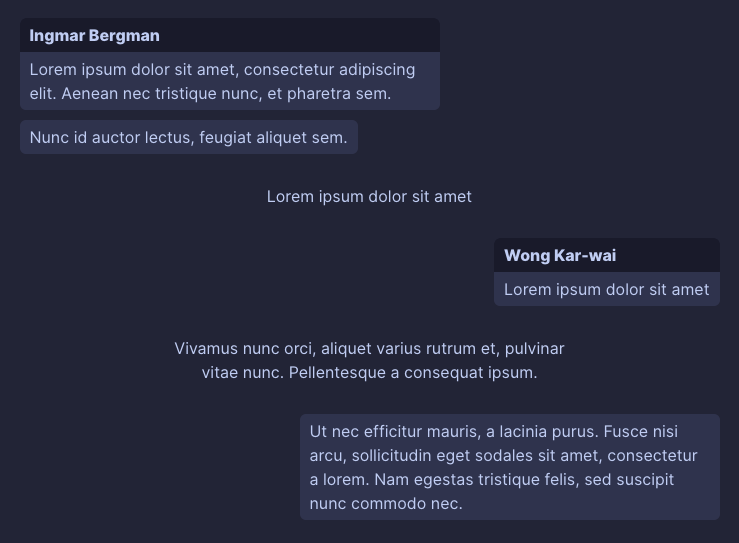
Comments can be added into the dialogue with # prefix (see example below). The comment must be exactly one paragraph.
Max width of the comments can be modified with the commentMaxWidth: parameter.
```dialogue
left: Ingmar Bergman
right: Wong Kar-wai
< Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec tristique nunc, et pharetra sem.
< Nunc id auctor lectus, feugiat aliquet sem.
# Lorem ipsum dolor sit amet
> Lorem ipsum dolor sit amet
# Vivamus nunc orci, aliquet varius rutrum et, pulvinar vitae nunc. Pellentesque a consequat ipsum.
> Ut nec efficitur mauris, a lacinia purus. Fusce nisi arcu, sollicitudin eget sodales sit amet, consectetur a lorem. Nam egestas tristique felis, sed suscipit nunc commodo nec.
```
Messages have special data attributes to allow custom styling.
Each message has:
data-participant-idattribute with a unique numeric id as a value to identify the same dialogue participant (in order of appearance, starting from number 1)data-participant-nameattribute with a name of the dialogue participant as a value
These attributes can be used in a CSS snippet to apply custom styles to messages based on the message author. See example below.
To specify a custom id for a participant in the dialogue (for example if you want to have the same color for the selected participant across multiple dialogues), you can do it by appending the id to the participant definition (for example left-2: Name, where 2 is your id).
This example sets selected background colors for the first three unique dialogue participants (in order of appearance) and also one specific color for a dialogue participant named Sion Sono.
/* messages from first dialogue participant will have #f00 background color */
.dialogue-plugin-message[data-participant-id="1"] {
background-color: #f00;
}
/* messages from second dialogue participant will have #0f0 background color */
.dialogue-plugin-message[data-participant-id="2"] {
background-color: #0f0;
}
/* messages from third dialogue participant will have #00f background color */
.dialogue-plugin-message[data-participant-id="3"] {
background-color: #00f;
}
/* messages from dialogue participant named 'Sion Sono' will have #f0f background color */
.dialogue-plugin-message[data-participant-name="Sion Sono"] {
background-color: #f0f;
}If you like this plugin and would like to support its development, you can buy me a coffee!