New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Syntax highlighting seems different from the previous version #1158
Comments
|
Agreed. With me every component is interpreted as a Vue Component > It is green instead of the usual blue with me. Very annoying so I downgraded to 0.33 |
|
Can you reproduce this problem in https://github.com/johnsoncodehk/volar-starter? |
|
Not only that but the auto-formatter seems to be behaving oddly, leaving the indention of tags broken. |
|
@braincomb html formatting issue should be fixed in 0.34.4. |
|
I have the same problem |
|
标签的配色,我需要做些什么才能改回去 ?降级? |
|
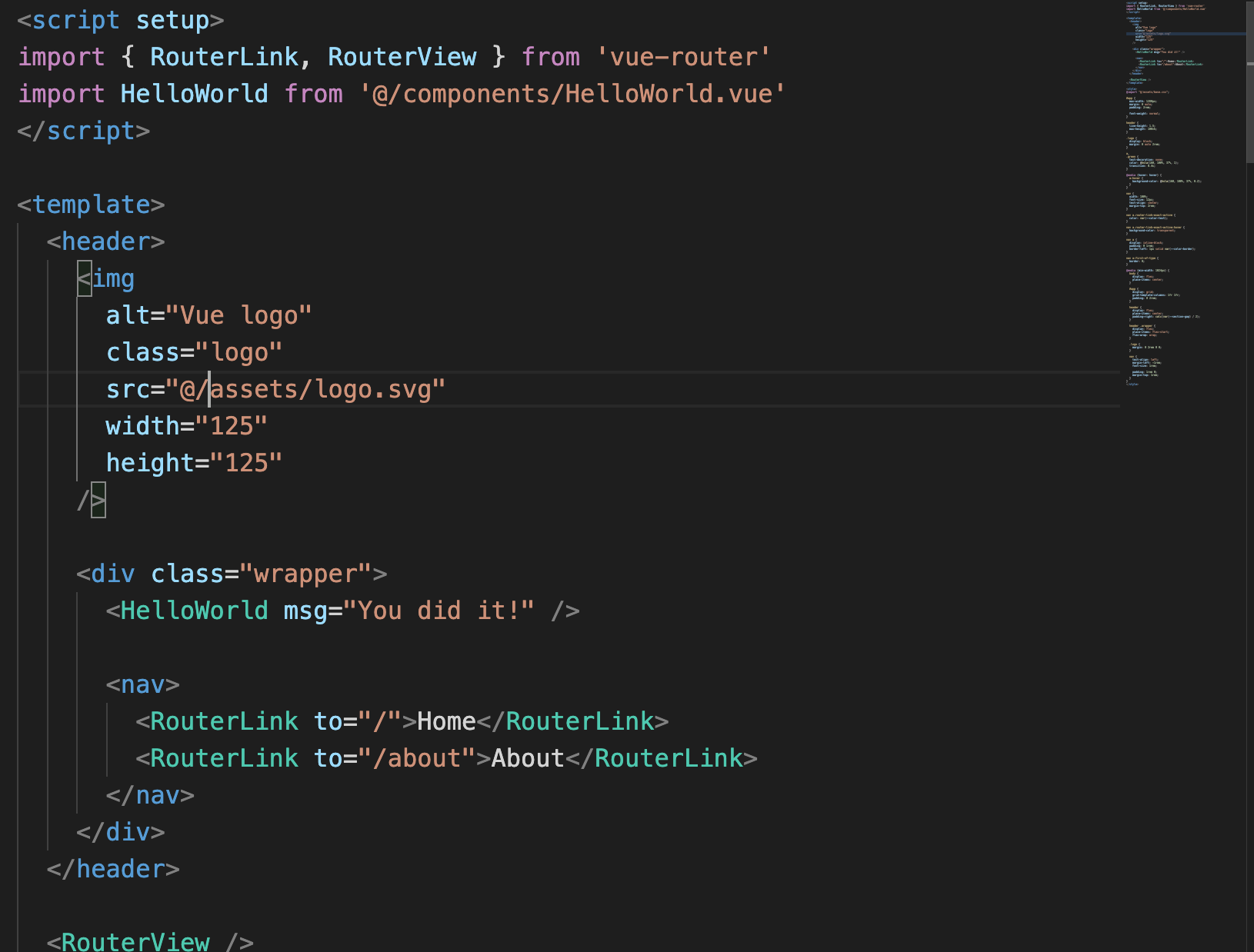
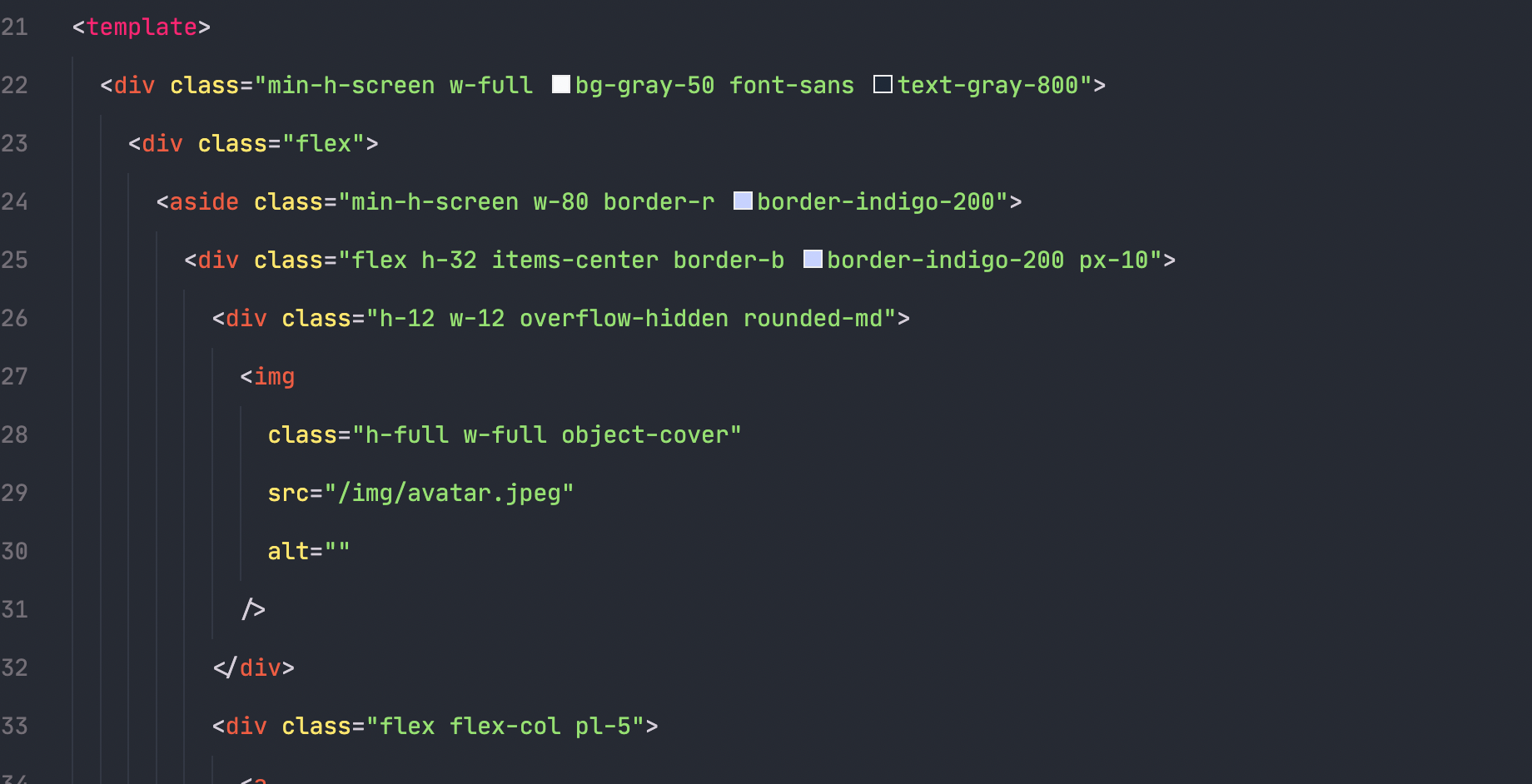
I'm having syntax highlighting issues too on 0.34.4. HTML tags and component names are all colored green instead of the usual blue for html and green for components. To reproduce, create a project with |
|
I confirm that html tags are highlighted in green as components. The backlight is incorrect in the project on vue 3 and nuxt 2. |
|
So why is this issue closed? Given that several people are still having this issue on the latest version? |
|
@LoiLock This fix will be reflected in the next version (v0.34.5). There may be other fixes or adjustments, so until they are released, please downgrade to a version that is not problematic and use it. |
|
Yup, seems to be fixed now! Thanks a lot! |
|
I already had basically all the extensions listed in there, regardless I tried it and it did not solve the issue for me. Still no highlighting. |




Not sure if this is a bug or a desired interface, the newer version looks odd
Theme: Andromeda Bordered
The old version : 0.33.10

The new version : 0.34.2

The text was updated successfully, but these errors were encountered: