Command Palette - "..." Icon in header is not communicative (as is easily covered) #6618
Labels
bug
pkg:application
status:resolved-locked
Closed issues are locked after 30 days inactivity. Please open a new issue for related discussion.
tag:Design and UX
Milestone
Command Pallette
UX Defficiency (1) Defect (2) - "..." Icon on headers in command palette
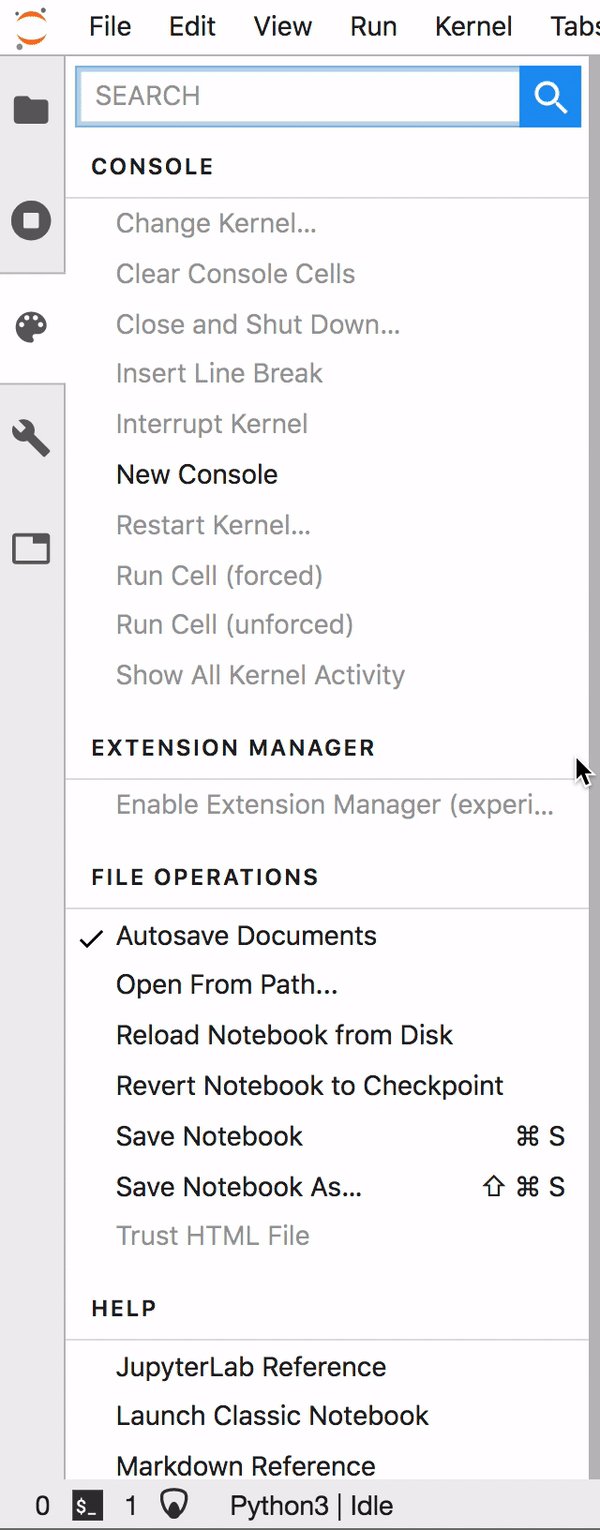
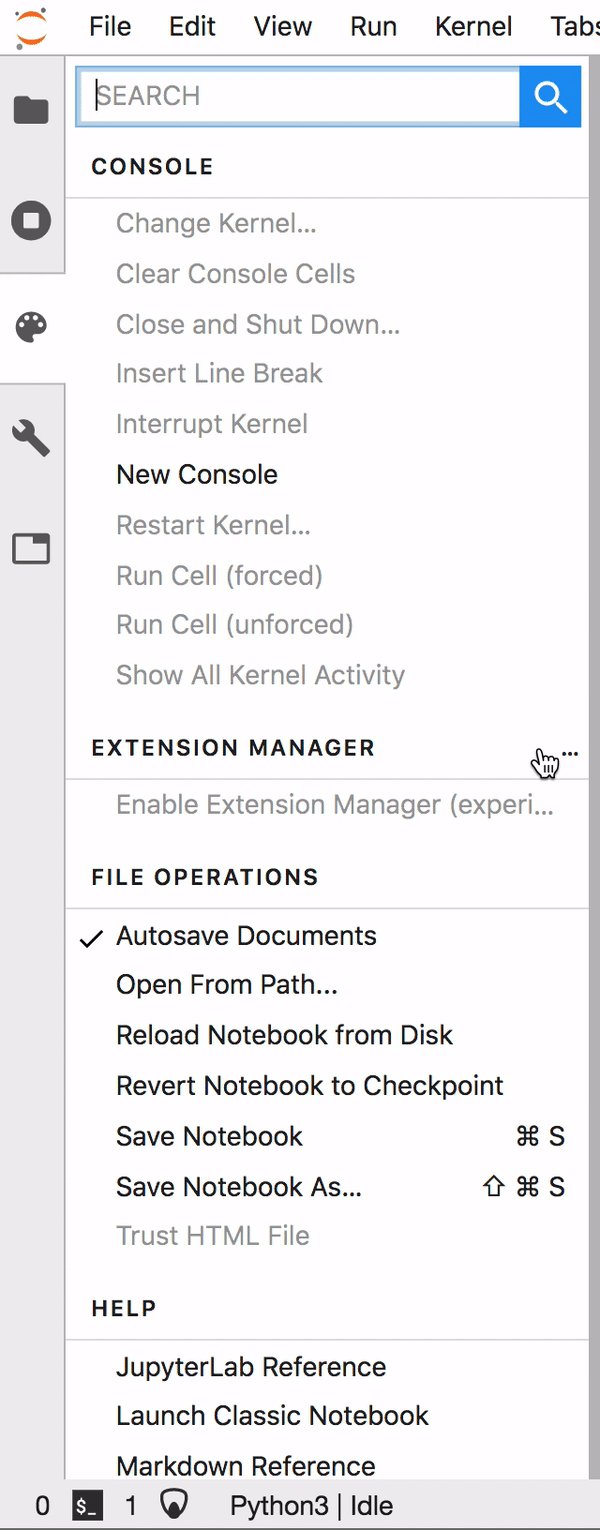
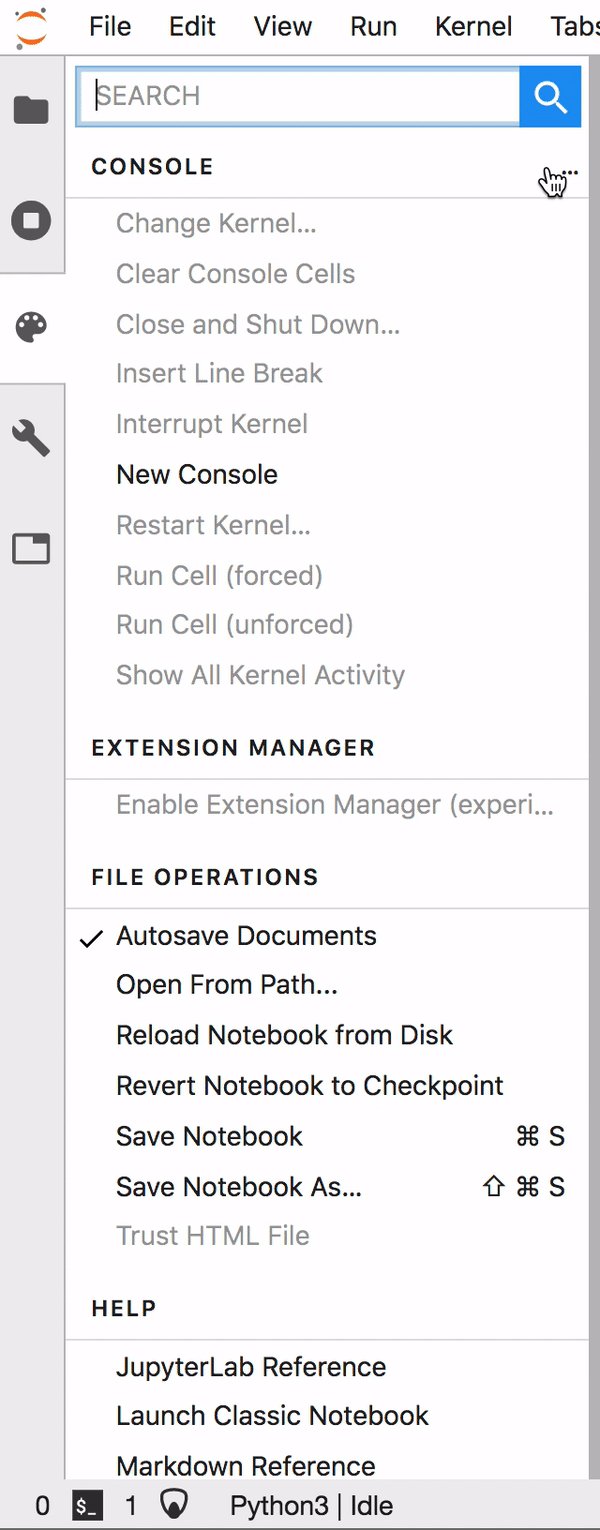
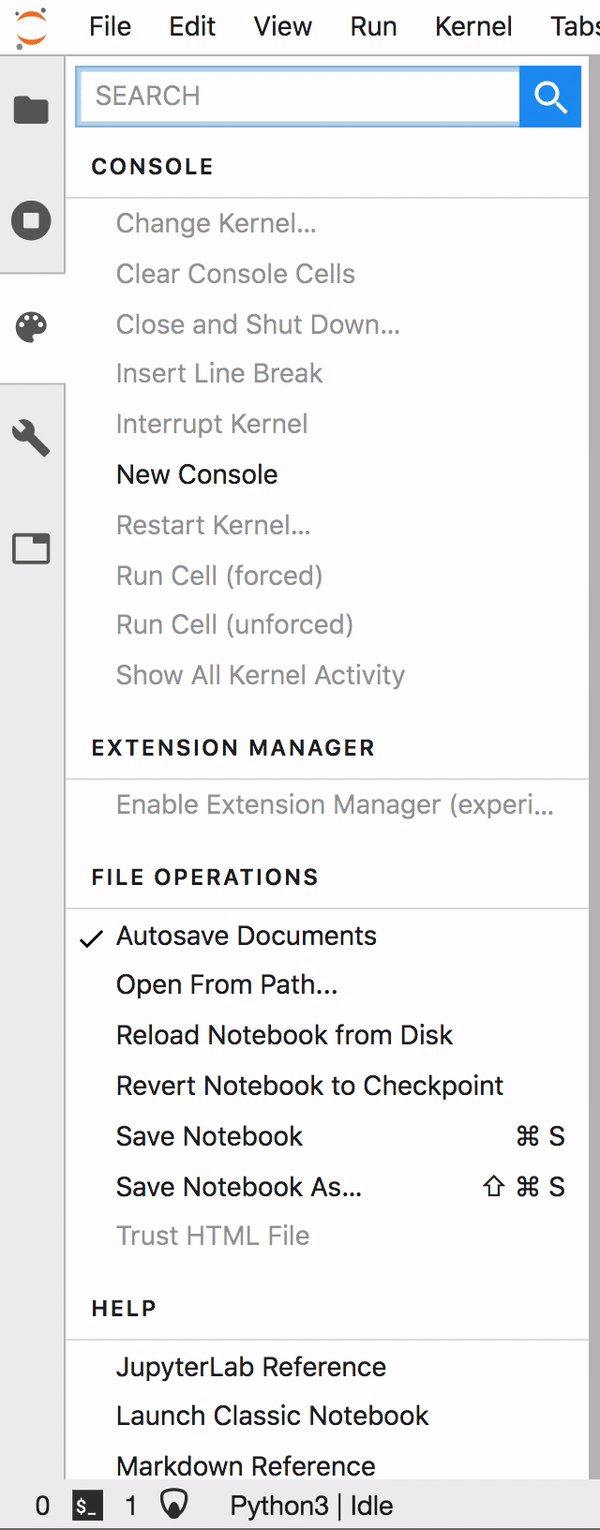
Context: When you mouse over a header in the command palette, a "..." Icon appears to indicate you can filter the command palette by clicking on the dots or the header. Clicking will filter the search as shown above.
Problem 1: I'm not sure "..." is the correct icon usage here. When I saw the "..." icon I thought it was going to open a menu with more options.
Solution 1: I think a "filter_list" icon makes more sense here.

Problem 2: If you're trying to click the icon that appears there's a very small window in which you can hit the icon without surfacing the slider. See the gif below.

Solution 2: This one's a bit trickier, one option would be to render the icons further left when the slider appears.
The text was updated successfully, but these errors were encountered: