Build a twitter clone with powerfull technoligies like Next.js,Tailwind Css,Recoil,Next Auth beta version,headless ui. In this application we can post a photo with caption and smileys,delete a photo,like a post ,comment a post also can delete a post. We have google authentication for login.
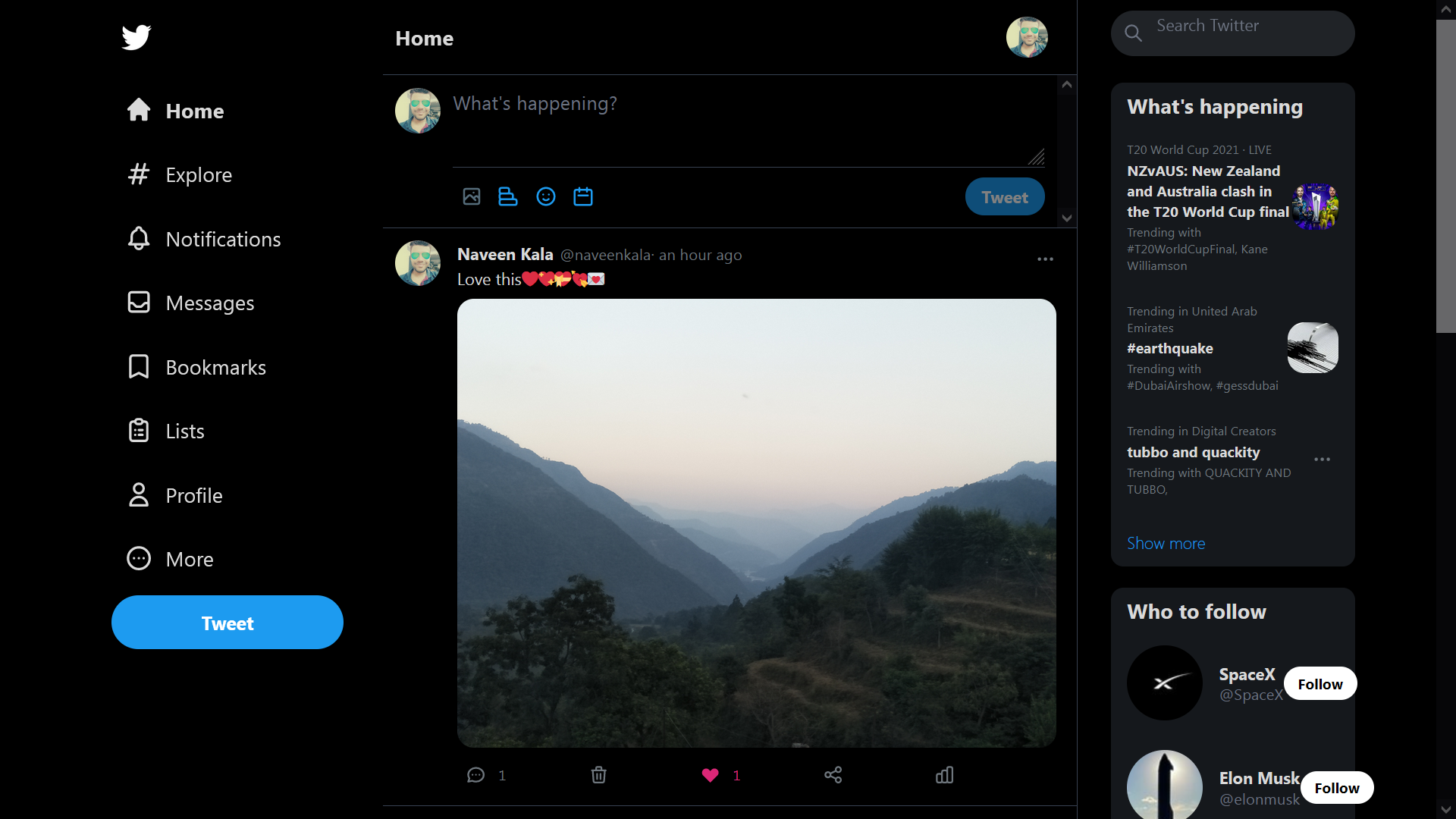
home page
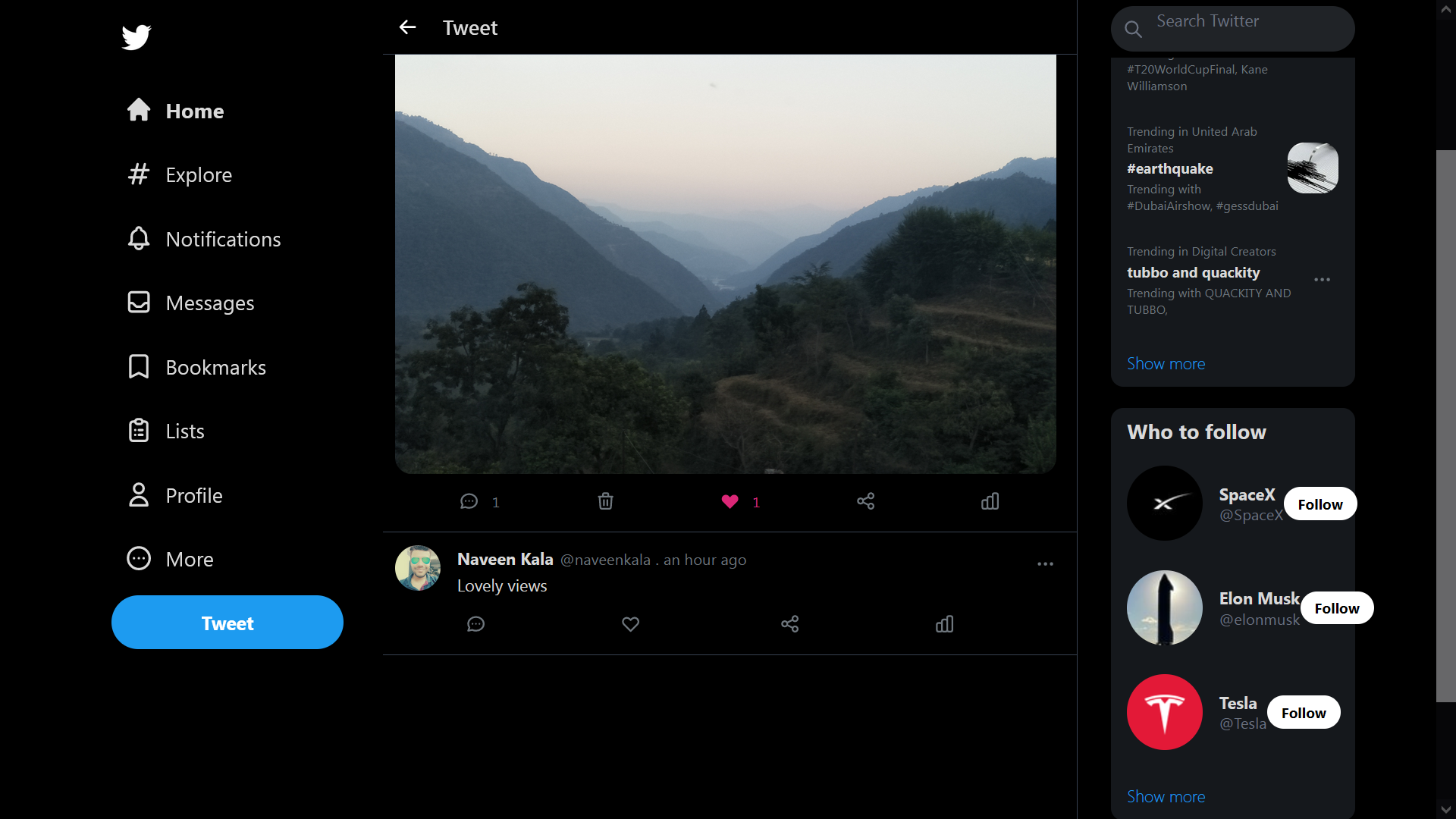
post page
Key Features
Post a photo with caption.
Delete a photo.
Like a post,comment post and delete post.
Time stamp show when posted.
Fully responsive with help of tailwind css.
Signin functionaity with powerfull next auth beta version.
Recoil used for state management.
Headless ui used for comment section and signout section.
Key Technologies
React.js
Next.js
Tailwind css
Headless ui
Recoil
Next-auth beta
Heroicons.
This example shows how to use Tailwind CSS (v2.2) with Next.js. It follows the steps outlined in the official Tailwind docs.
It uses the new Just-in-Time Mode for Tailwind CSS.
Preview the example live on StackBlitz:
Deploy the example using Vercel:
Execute create-next-app with npm or Yarn to bootstrap the example:
npx create-next-app --example with-tailwindcss with-tailwindcss-app
# or
yarn create next-app --example with-tailwindcss with-tailwindcss-appDeploy it to the cloud with Vercel (Documentation).