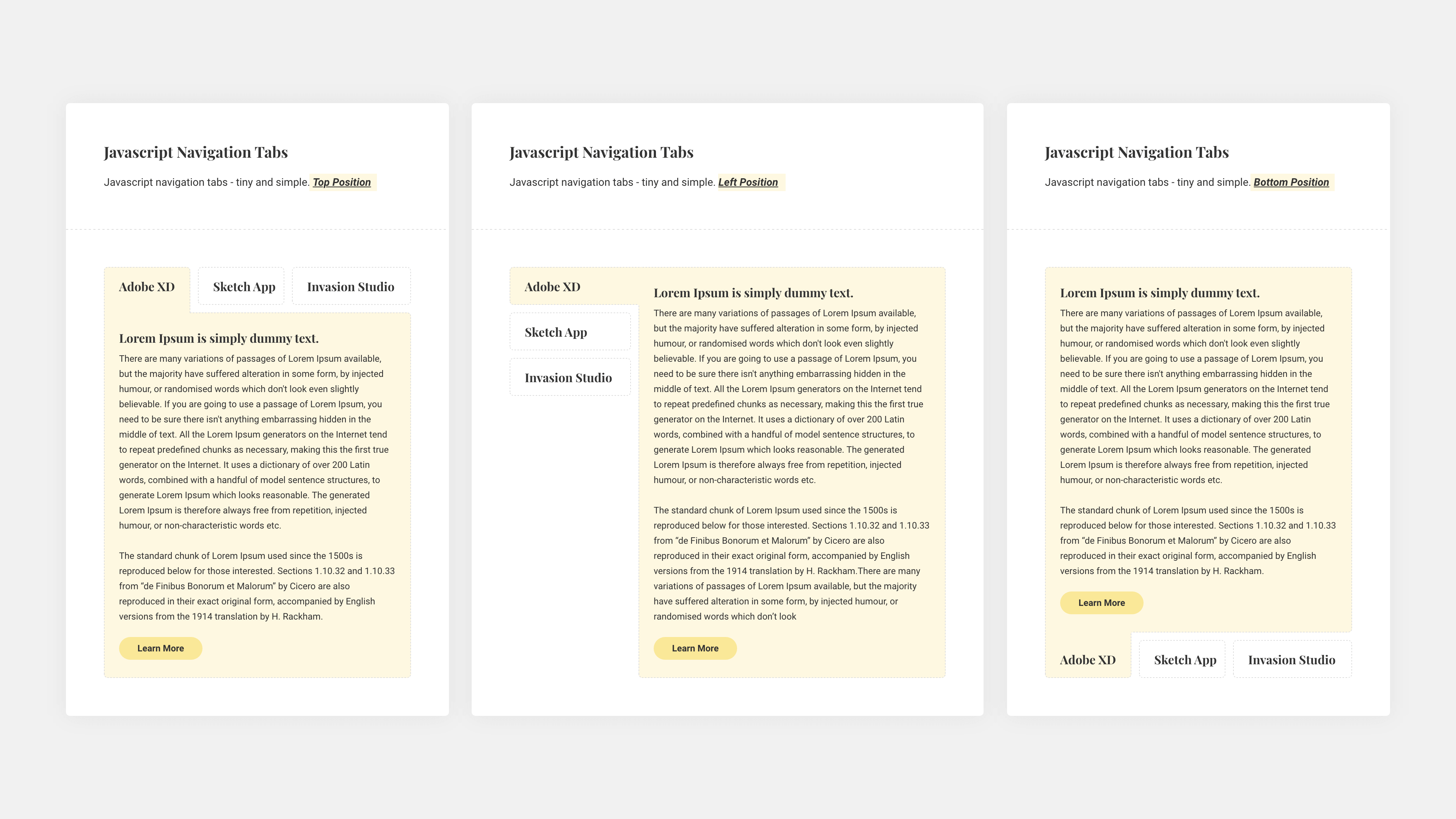
Javascript navigation tabs - tiny and simple.
| Option | Type | Default | Description | Example |
|---|---|---|---|---|
| element | string or object | id or class DOM element | Example | |
| event | string | click | add event listener | Example |
| direction | string | top | navigation position | Example |
| activeTab | int | active item to be open at startup | Example |
var navigationtabs = new NavigationTabs({
element: "#top-position",
event: "click",
direction: "top",
activeTab: 1
});<ul class="navigation-tabs-container" id="top-position">
<ul class="navigation-tab-menu">
<li class="item" data-id="1">...</li>
<li class="item" data-id="2">...</li>
<!-- -->
</ul>
<ul class="navigation-tab-content">
<li class="item" data-id="1">...</li>
<li class="item" data-id="2">...</li>
<!-- -->
</ul>
</ul>Designed and built by Kenan Gündoğan
2021 Currently - Code released under the MIT License
Docs released under Creative Commons