Syntax highlighter for source code parsed with Tree-Sitter and styled with Helix Editor themes.
- Support multiple languages and 100+ themes. Check out some samples at https://autumn-30n.pages.dev
- Used by MDEx - a fast 100% CommonMark-compatible GitHub Flavored Markdown parser and formatter for Elixir
- Use Rust's inkjet crate under the hood
Add :autumn dependency:
def deps do
[
{:autumn, "~> 0.1"}
]
endAutumn.highlight!("elixir", "Atom.to_string(:elixir)") |> IO.puts()
#=> <pre class="autumn-hl" style="background-color: #282C34; color: #ABB2BF;">
#=> <code class="language-elixir" translate="no">
#=> <span class="ahl-namespace" style="color: #61AFEF;">Atom</span><span class="ahl-operator" style="color: #C678DD;">.</span><span class="ahl-function" style="color: #61AFEF;">to_string</span><span class="ahl-punctuation ahl-bracket" style="color: #ABB2BF;">(</span><span class="ahl-string ahl-special ahl-symbol" style="color: #98C379;">:elixir</span><span class="ahl-punctuation ahl-bracket" style="color: #ABB2BF;">)</span>
#=> </code>
#=> </pre>There are 2 modes to syntax highlight source code, the default is embedding inline styles in each one of the generated tokens, and the other more effective is relying on CSS classes to style the tokens.
Inlining styles will look like:
<span class="ahl-operator" style="color: #C678DD;">Atom</span>That mode is easy and works fine for simple cases but in pages with multiple code blocks you might want to use CSS instead.
First you need to disable inline styles by passing false to the :inline_style option:
Autumn.highlight!("elixir", "Atom.to_string(:elixir)", inline_style: false) |> IO.puts()
# rest ommited for brevity
# `style` is no longer generated
#=> <span class="ahl-operator">And then you need to serve any of of the available CSS themes in your app.
If you're using Phoenix you can serve them from your app, just add the following Plug into your app's endpoint.ex file:
plug Plug.Static,
at: "/themes",
from: {:autumn, "priv/static/css/"},
only: ["dracula.css"] # choose any theme you wantThe style will be served at /themes/dracula.css. In your local environemnt that resolves to http://localhost:4000/themes/dracula.css so finally add to your template:
<link phx-track-static rel="stylesheet" href={~p"/themes/dracula.css"} />You can also copy the content of that theme file into a <style> tag in your template or serve that file from a CDN.
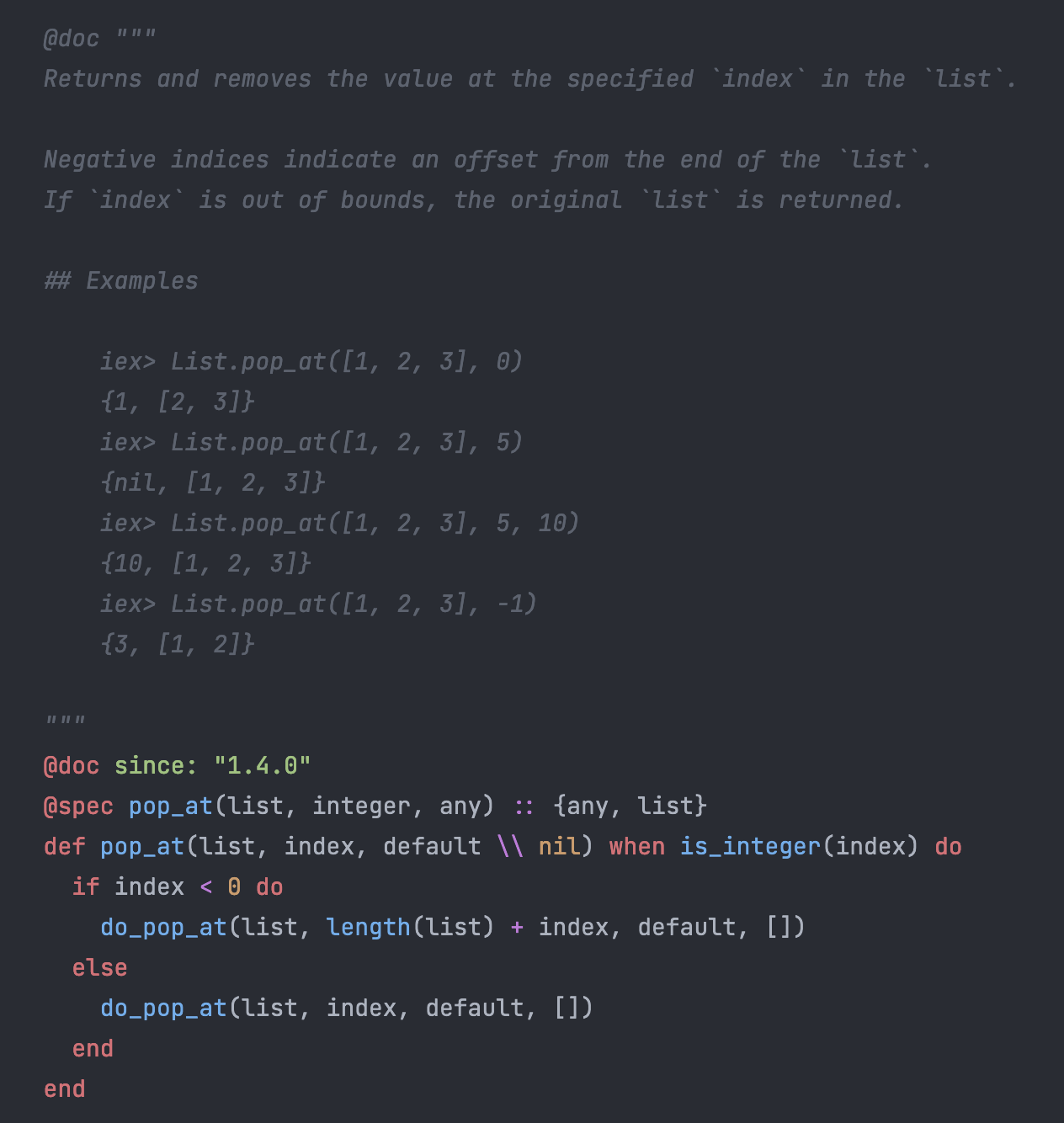
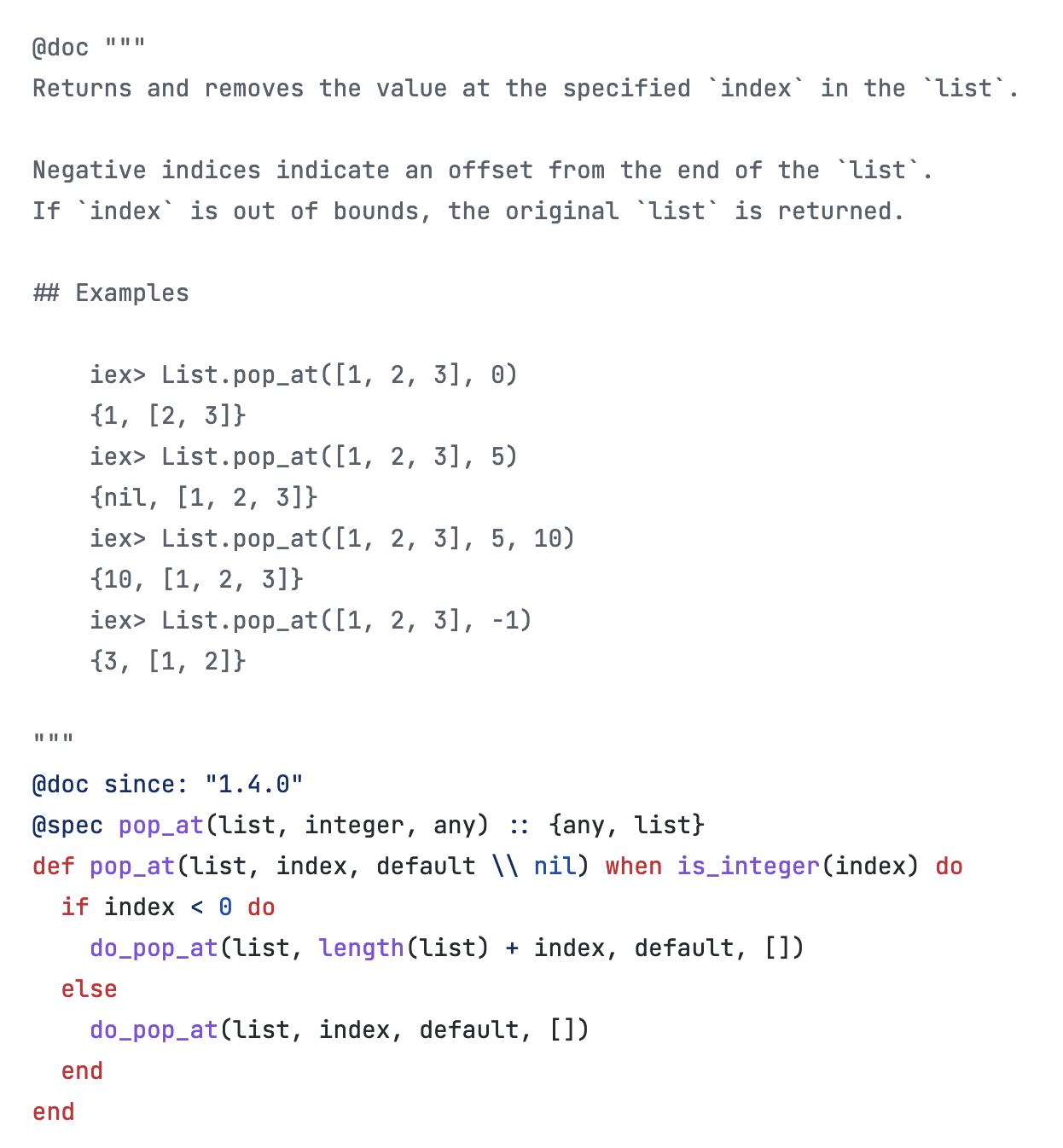
Visit https://autumn-30n.pages.dev to see all available samples like the ones below:
At DockYard we are ready to help you build your next Elixir project. We have a unique expertise in Elixir and Phoenix development that is unmatched and we love to write about Elixir.
Have a project in mind? Get in touch!
- Logo created by by pongsakornRed - Flaticon
- Logo font designed by Astigmatic