An iOS modern bridge for sending messages between Objective-C and JavaScript in WKWebView. Include FE and iOS.
The project is in the beta phase and is being used in my own projects.
You need to download the project SYJSBridge to use in web page。
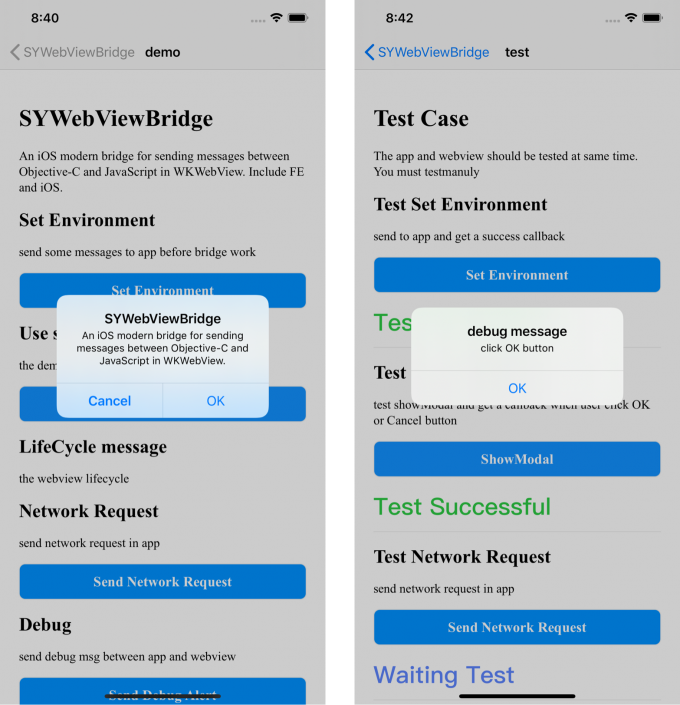
sy-webview-bridge provide a system plugin that can show a modal alert in App. This code to show a modal alert and will receive a success callback when user click OK or Cancel button.
sy.system.showModal({
title: 'SYWebViewBridge',
content: 'An iOS modern bridge for sending messages between Objective-C and JavaScript in WKWebView.',
showCancel: true,
cancelText: 'Cancel',
confirmText: 'OK',
// success
success: function(res) {
if (res.confirm) {
// user click OK button
}
else {
// user click Cancel button
}
},
// fail
fail: function(err) {
console.log(err);
},
// call when success or fail
complete: function(res) {
console.log(res);
}
});You can use SYHybridWebViewController or SYHybridWebView.
1、useSYHybridWebViewController
SYHybridWebViewController *viewController = [[SYHybridWebViewController alloc] init];
[viewController loadUrl:@"http://localhost:9000/home.html"];
[self.navigationController pushViewController:viewController animated:YES];2、use SYHybridWebView
WKWebViewConfiguration *conf = [[WKWebViewConfiguration alloc] init];
SYHybridWebView *webview = [[SYHybridWebView alloc] initWithFrame:self.view.bounds configuration:conf];
[self.view addSubview:webview];Custom a plugin to deal with network request. The plugin must extend from SYBridgeBasePlugin.
SYBridgeBasePlugin.h
@interface SYNetworkPlugin : SYBridgeBasePlugin
@endSYBridgeBasePlugin.m
@implementation SYNetworkPlugin
- (void)request:(SYBridgeMessage *)msg callback:(SYPluginMessageCallBack)callback {
NSURLSession *session = [NSURLSession sessionWithConfiguration:[NSURLSessionConfiguration defaultSessionConfiguration]];
NSString *url = msg.paramDict[@"url"];
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:url]];
NSURLSessionDataTask *task = [session dataTaskWithRequest:request completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) {
dispatch_async(dispatch_get_main_queue(), ^{
if (!error && data) {
NSDictionary *dict = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingAllowFragments error:nil];
callback(@{
kSYCallbackType: kSYCallbackSuccess,
@"data": dict ?: @{}
}, msg);
}
else {
callback(@{
kSYCallbackType: kSYCallbackFail
}, msg);
}
});
}];
[task resume];
}
@endIf you have any questions, you can pay attention to my wechat official account 素燕.
Please make sure to read the Contributing Guide before making a pull request.
Copyright (c) 2020-present, Suyan Wang