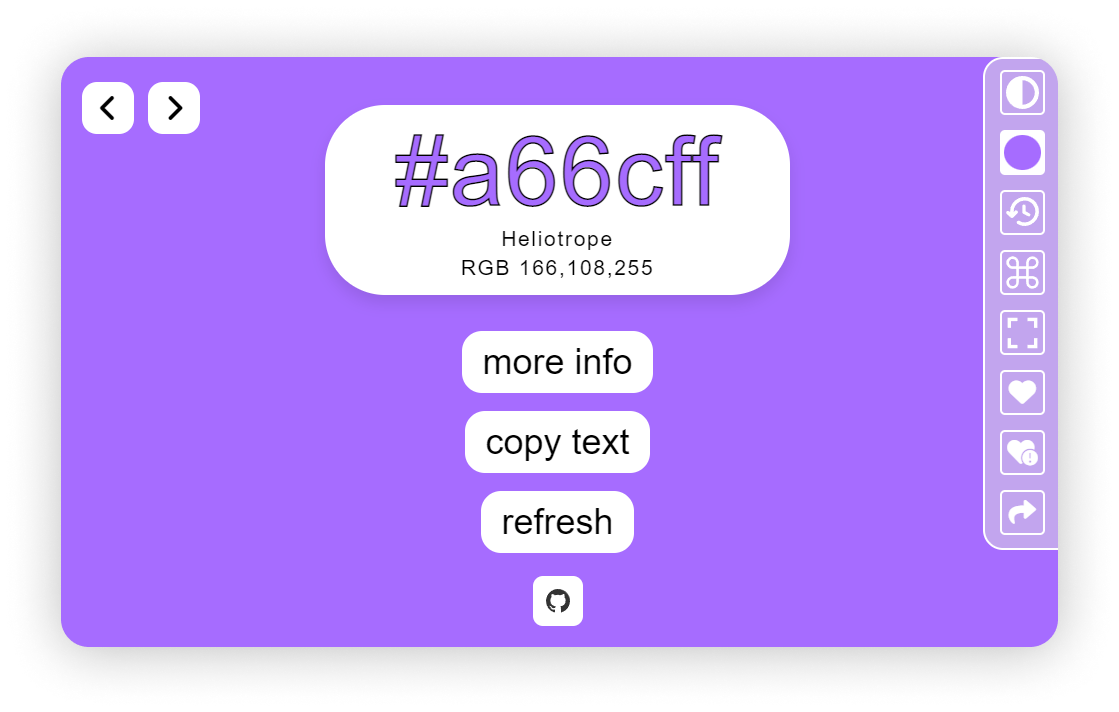
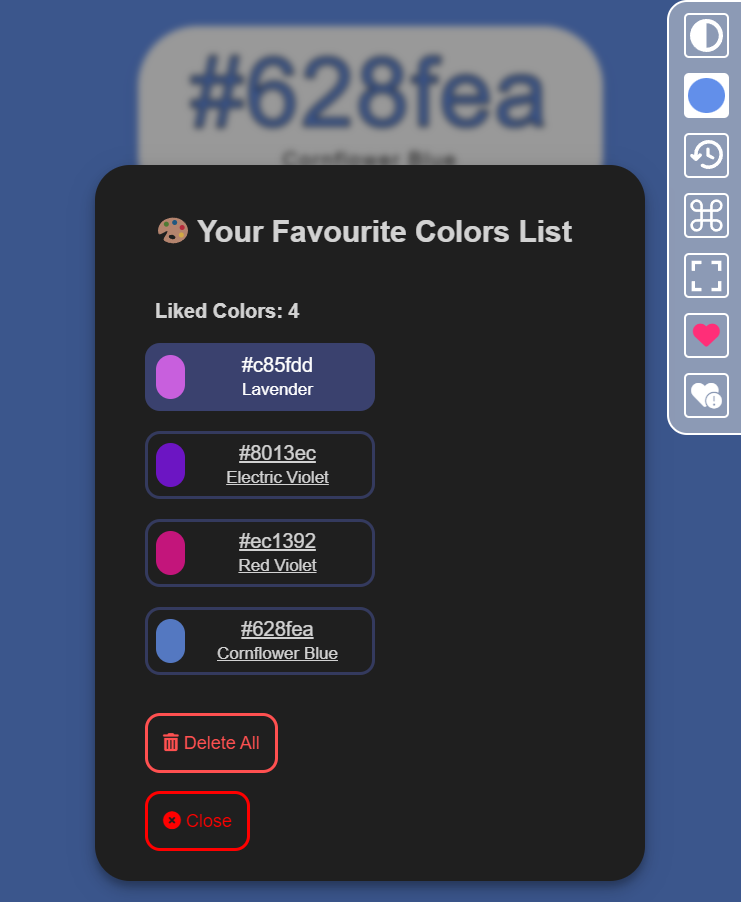
Random color picker made using Typescript, SCSS and Native Web APIs. All data is stored in LocalStorage
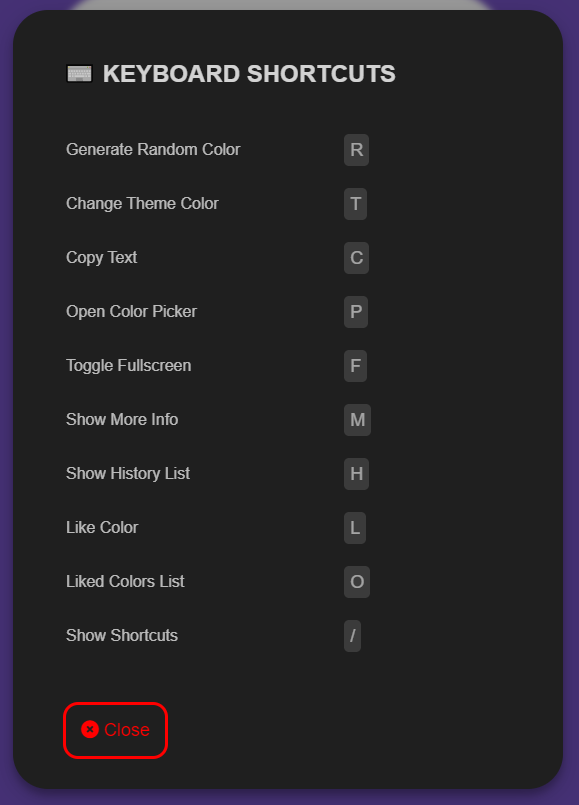
const shortcut = (key, id) => {
return document.addEventListener("keyup", (event) => {
if (event.keyCode == key) {
document.getElementById(id).click();
}
});
};
const r = 82;
shortcut(r, "refresh");Api: https://aztro.readthedocs.io/en/latest/
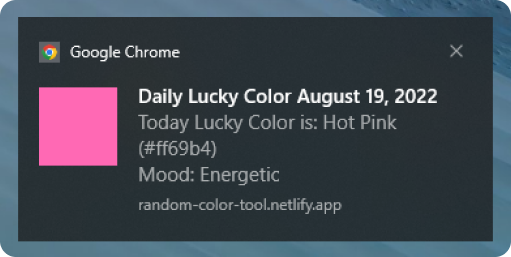
Desktop:
// Desktop
const showNotification = () => {
const notification = new Notification(nHeader, {
body: nBody,
icon: luckyImage,
badge: luckyImage,
lang: "en-US",
silent: true,
});
notification.onclick = (e) => {
window.focus();
location = luckyLink;
};
};
console.log(Notification.permission);
if (Notification.permission === "granted") {
console.log("We have permission to send you push notifications!");
setTimeout(() => {
showNotification();
}, 2000);
} else if (Notification.permission !== "denied") {
Notification.requestPermission().then((permission) => {
// console.log(permission)
if (permission === "granted") {
showNotification();
}
});
}Mobile:
// Mobile
Push.create(nHeader, {
body: nBody,
icon: luckyImage,
tag: "lucky-color",
// timeout: 4000,
link: luckyLink,
vibrate: [200, 200, 200, 200, 200],
requireInteraction: false,
onClick: () => {
window.focus();
window.open(luckyLink);
this.close();
},
});if the user blocks the notifications, a custom notification will be displayed
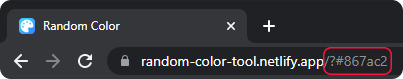
window.addEventListener("hashchange", () => {
urlLoad();
clr_name();
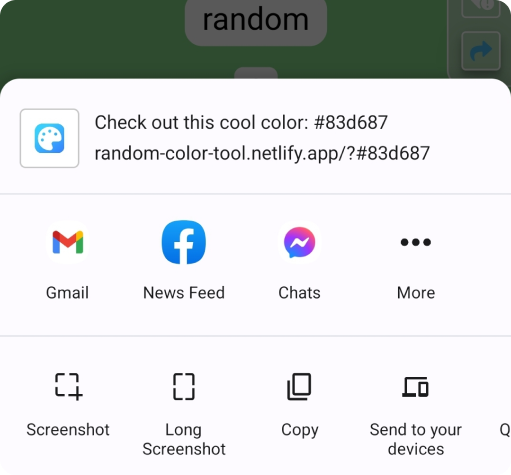
});let shareData = {
title: "Random Color Tool By maciekt07",
text: `Check out this cool color: ${colorInput.value}`,
url: location,
};
try {
await navigator.share(shareData);
console.log("Shared color successfully");
} catch (err) {
console.log(`Share Error: ${err}`);
if (err != "AbortError: Share canceled") {
// Copy link and show alert if browser does not support sharing
copyToClipboard(location);
document.getElementById("alertspan").innerHTML = "<i class='twa twa-lg twa-clipboard'></i> Copied URL to clipboard!";
showalert(800, 1300);
}
}Download this repository
git clone https://github.com/maciekt07/random-color.gitcd random-colorInstall node modules
npm installRun local server using live server
💌 Made With ❤ By maciekt07

)
)
)
)