[@mantine/core] Grid: Add auto and content spans #2317
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.

Discussion #2292
Add two additional options for grid columns spans:
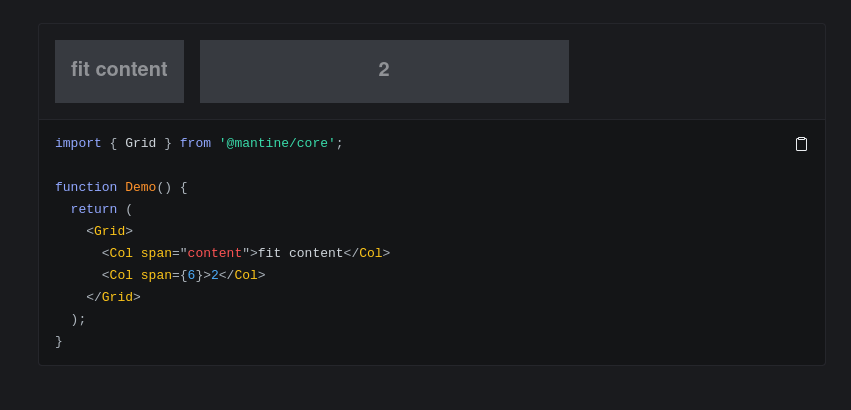
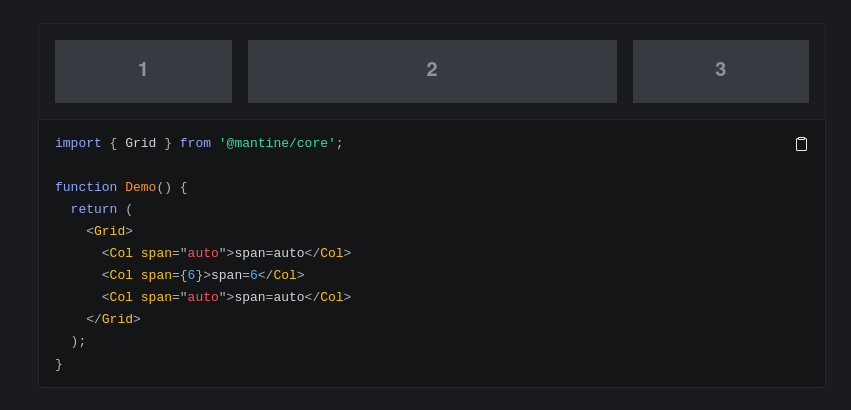
auto- A column with auto grows to fill additional space on the row. All columns with spanautowill be the same size.content- The column fits its content. Using the same name as flex-basis for the same concept: https://developer.mozilla.org/en-US/docs/Web/CSS/flex-basisAuto

Content