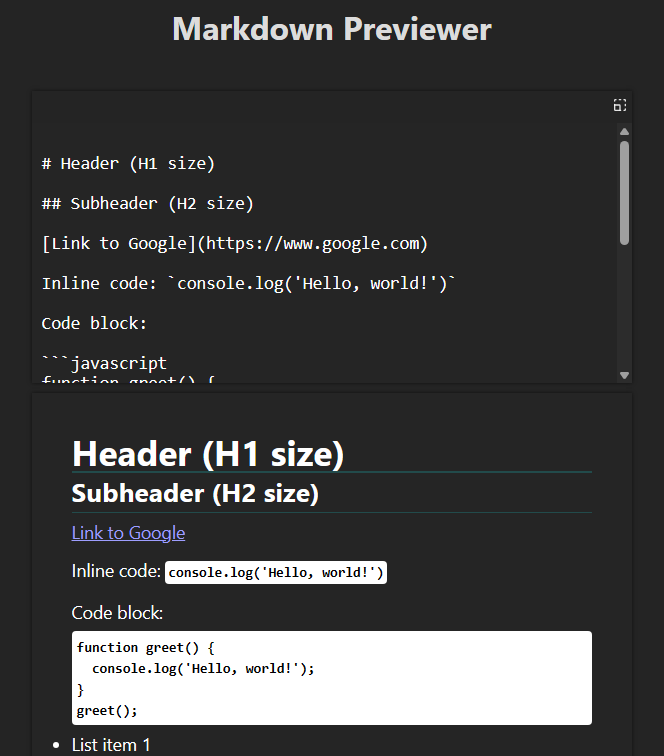
Dieses Projekt ist Teil des Curriculums von FreeCodeCamp.org für das Modul "Front End Development Libraries". Der Markdown-Vorschau ermöglicht es Benutzern, Markdown-Syntax einzugeben und eine Live-Vorschau der gerenderten Ausgabe zu sehen. Es wird mit Vite.js und React.js erstellt.
- Live-Vorschau der Markdown-Eingabe.
- Syntaxhervorhebung für Codeblöcke mit Prism.js.
- Integration von React Icons für eine optisch ansprechende Benutzeroberfläche.
- Verwendung der
marked-Bibliothek für die Markdown-Analyse.
- Klone das Repository:
git clone https://github.com/deinbenutzername/markdown-previewer.git- Navigiere in das Projektverzeichnis:
cd markdown-previewer- Installiere die Abhängigkeiten:
npm installUm den Entwicklungsserver zu starten, führe aus:
npm run devÖffne http://localhost:5173 in deinem Browser, um den Markdown-Vorschauer in Aktion zu sehen.
- Vite.js
- React.js
- marked - Markdown-Parser.
- Prism.js - Syntaxhervorhebung.
- React Icons
Beiträge sind willkommen! Fühle dich frei, ein neues Problem zu öffnen oder einen Pull-Request einzureichen.
- Dieses Projekt wurde im Rahmen des Curriculums von FreeCodeCamp.org erstellt.
- Icons bereitgestellt von React Icons.
Dieses Projekt steht unter der MIT-Lizenz.