The remote-workspace package leverages the Visual Studio Code Remote Development pack, more specifically Remote - SSH, to deliver smoother development experience with multiple setups in parallel.
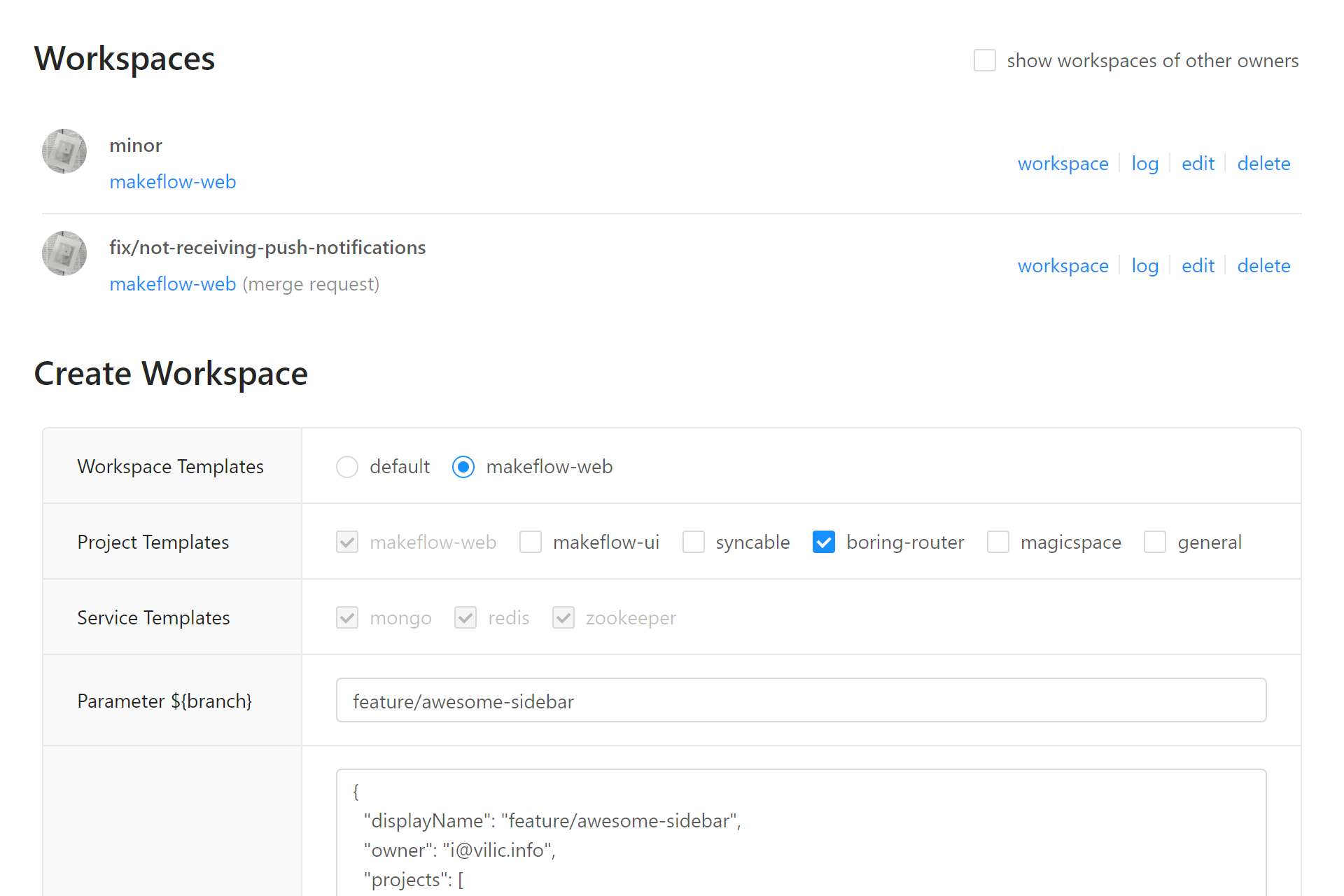
- Deploys docker containers on your mark, typically one workspace container (and related service containers) per Git branch.
- Manages local SSH configuration and launches Visual Studio Code for remote workspaces.
Switching between branches of a relatively large project is painful and takes time, however:
- While your changes probably need some sort of feedback before get merged, it's likely that you would have to repeatedly switch between branches to make changes.
- Doing code review on diff pages eliminates the abilities provided by development environment. For notable changes, if you don't want to act as human parser, type checker and runtime at the same time, you'll have to pull down the work-in-progress branches, or to sit by the side of your colleague. Either way you or your colleague have to switch between branches.
Please understand there is little effort put into security concerns, use it within a trusted group of people and make sure it's not exposed to the internet.
The remote-workspace package provides two commands for server and client respectively: remote-workspace-server and remote-workspace.
- Reasonably new
dockeranddocker-compose. - Node.js v10+ (we are using v12).
- Run
npm install --global remote-workspace. - Find or create a nice directory and create configuration file
remote-workspace.config.jsonand related files, you can find an example here. - Run
remote-workspace-serverin that nice directory to start the server.
You can use tools like
pm2to run it in background and make it start after server boots.
- VSCode with Remote Development extension. Some of the related folder names are hard-coded, you may want to use the stable version of the extension to avoid folder name mismatching.
- SSH agent running with a valid identity.
- Node.js v10+ (we are using v12).
- Run
npm install --global remote-workspace. - Find or create a nice directory and create configuration file
remote-workspace.config.json, you can find an example here. - Run
remote-workspacein that nice directory to start the client host.
-
Is this tool Node.js specific?
No, but it is Git and VSCode specific.
-
Who can connect the remote workspaces?
Currently any of the users you put into server-side configuration can connect to any of the remote workspaces.
-
How do I access repositories from the remote workspace?
The tool initializes projects using
git.identityFilein server-side configuration file; and uses forwarded SSH agent to pull/push when you are connected. -
How does Git know who is the author if multiple developers make commits from the same remote workspace?
The tool generates
authorized_keysfile with theenvironmentoption for different users, includingREMOTE_USER_NAME,GIT_AUTHOR_NAME,GIT_AUTHOR_EMAIL,GIT_COMMITTER_NAMEandGIT_COMMITTER_EMAIL. -
How does it speed up cloning projects?
It uses a referenced bare repository to speed up project cloning. It first creates a bare repository if not present, and then clones the project with
--referenceoption. See git-clone for more information. -
Does it do any risky Docker operation that might have impact to other Docker resources it's not aware of?
It currently uses
docker-compose upto bring up containers under the configured project name (defaults toremote-workspace). And it doesdocker-compose container prune --forceas well asdocker-compose network prune --forceon updates. -
Why do I need to run a client on my local machine?
The client manages your SSH configuration file, adds remote workspaces with proper
Host,Port,HostkeyAliasand other configurations like project specific ones. It also spawns VSCode when you click project or workspace links.
MIT License.