The project is academic. It's made to evaluate my level in native web development languages; test my capacity to build advanced user interfaces with HTML, CSS and JavaScript only and learn more things about those technologies. It's a front-end project only. No any back-end API is called. The main goal of this project is to reproduce the old GitLab home page only.
The project is already hosted on web and can be accessible through one of these links below :
- https://obrymec.github.io/gitlab_home_page_clone
- https://obrymec.gitlab.io/gitlab_home_page_clone
- https://gitlab-home-page-clone.onrender.com
The project can be found via the link below :
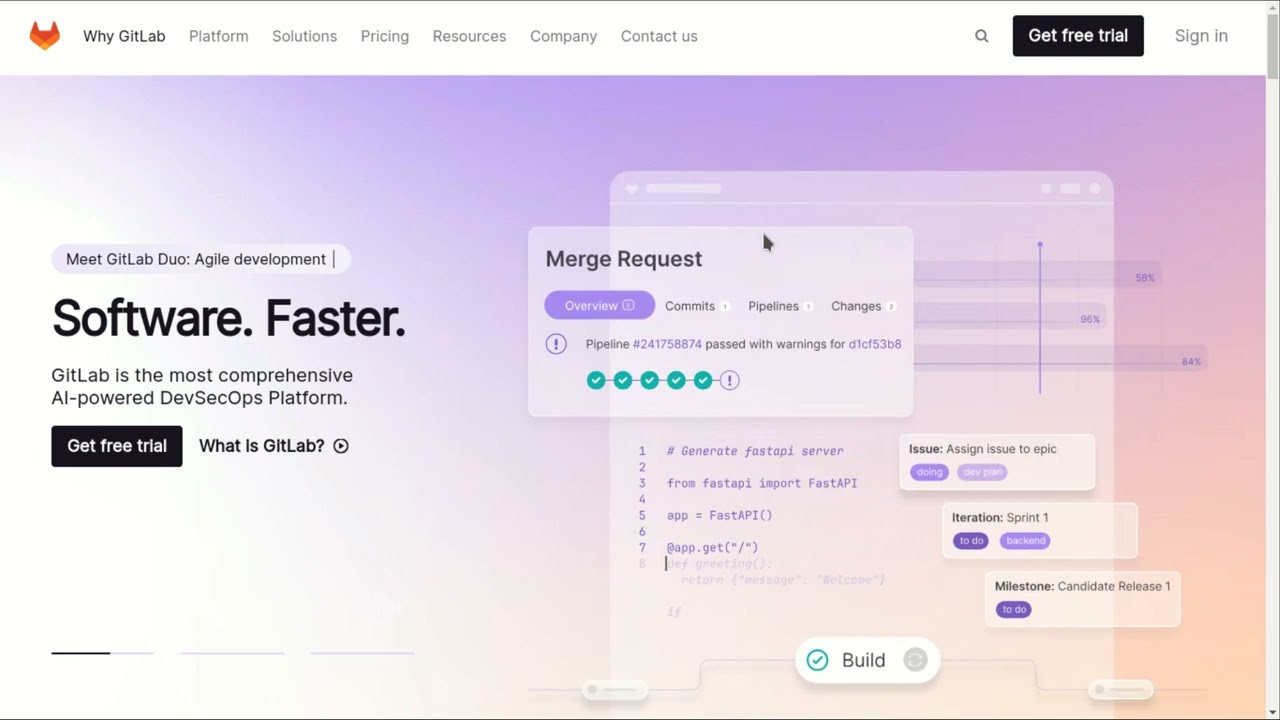
This is the final result of the project :
cd ~;\
sudo apt install curl;\
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash;\
source ~/.bashrc;\
nvm --version;\
nvm install --lts;\
node --version;\
npm install yarn --global;\
yarn --versiongit clone git@github.com:obrymec/gitlab_home_page_clone.git gitlab_home_page/Go to the root folder of the project sources and run :
yarn installWhether the project sources is opening with vscode, follow the steps below :
-
Make sure that your computer is connected to Internet;
-
Go to extensions section and tap
live serverwithin extensions search bar; -
Then, install it. After installation, close your vscode and open it again;
-
When that is done, open
index.htmlfile inside./public/index.htmland make a right click; -
In the displayed contextual menu, click on
Open with Live Server...
Whether you don't using vscode, go to the root folder of the project and run :
yarn startThen, open your favorite browser and tap on the search bar, the following link :
http://localhost:5000/Enjoy :)