A Cytoscape.js plugin for easy rendering of different layers in SVG, HTML, or Canvas format.
npm install cytoscape cytoscape-layerssee Samples on Github
import cytoscape from 'cytoscape';
import Layers from 'cytoscape-layers';
cytoscape.use(Layers);
const cy = cytoscape({
container: document.getElementById('app'),
elements: [
{ data: { id: 'a' } },
{ data: { id: 'b' } },
{
data: {
id: 'ab',
source: 'a',
target: 'b',
},
},
],
});
const layers = cy.layers();
layers.nodeLayer.insertAfter('html-static').node.innerHTML = 'Static Test Label';
layers.renderPerNode(layers.append('canvas'), (ctx, node, bb) => {
ctx.strokeStyle = 'red';
ctx.strokeRect(0, 0, bb.w, bb.h);
});
layers.renderPerNode(layers.append('html'), (elem, node) => {
elem.textContent = node.id();
});
layers.renderPerEdge(layers.append('canvas'), (ctx, edge, path) => {
ctx.strokeStyle = 'red';
ctx.stroke(path);
});render a bar and a histogram below each node
Code: annotation
using a animated linear gradient to animate edges in a separate layer
Code: animatedEdges
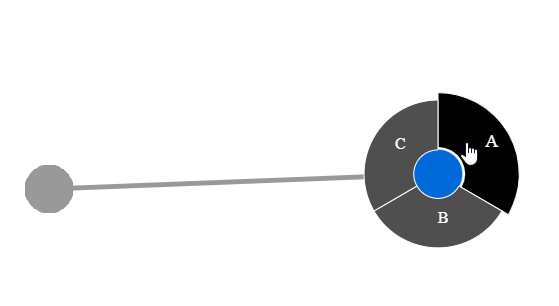
similar to Cytoscape Cxtmenu extension.
Code: ctxmenu
similar to Cytoscape HTML Node Label extension
Code: node-html-label
npm i -g yarn
yarn set version latest
cat .yarnrc_patch.yml >> .yarnrc.yml
yarn
yarn pnpify --sdk vscodeyarn compile
yarn test
yarn lint
yarn fix
yarn build
yarn docs
yarn release
yarn release:pre