Durante o evento Next Level Week #3, foi desenvolvido a projeto Happy, que é uma plataforma de visita a orfanatos, conectando pacientes com volutanriado para realizar visitas online, tendo um mapa para vários serviços que acolhem Crianças e Adolescentes com seus horários disponíveis para que os pacientes possam receber visitas de maneira adequada. Trazendo uma representação e homenagem para o dia das crianças, que é comemorado no dia 12 de outubro no Brasil.
O projeto está sendo desenvolvido na Next Level Week 3.
Desenvolvimento do projeto Next Level Week 3, desenvolvido pela Rocketseat.
Dia 12/10: Acelerando sua evolução
- Apresentação do projeto
- Conceitos de back-end, front-end e API
- O que é React e por que utilizar?
- Por que vamos usar Typescript?
- Criando projeto com ReacJS
- Componentes, JSX e propriedades
- Trabalhando com rotas
- Criando a landing page
- Criando Mapa Page
Dia 13/10: Olhando as oportunidades
- Criando projeto com Node.js
- Rotas parâmetros e métodos HTTP
- Configurando banco de dados
- Criando tabelas no banco
- Criando orfanato sem imagem
- Abstraindo em controller
- Listando orfanatos
- Detalhe do orfanato
- Upload de imagens
- Trabalhando com views
- Lidando com exceções
- Validação de dados
Dia 14/10: A escolha da stack
- Finalizando página do mapa
- Abstraindo componentes
- Conectando Front-End e Back-End
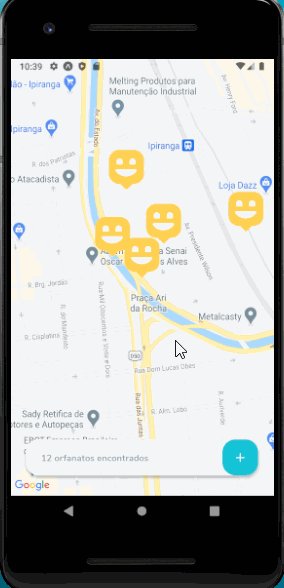
- Listando orfanatos no mapa
- Detalhe do orfanato
- Criação de um orfanato
Dia 15/10: Até 2 anos em 2 meses
- Conceitos de React Native
- Por que vamos usar Expo
- Diferenças pro ReactJS
- Criando tela de mapa
- Trabalhando com rotas
Dia 16/10: A milha extra
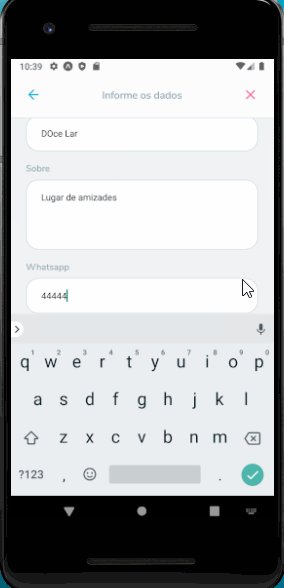
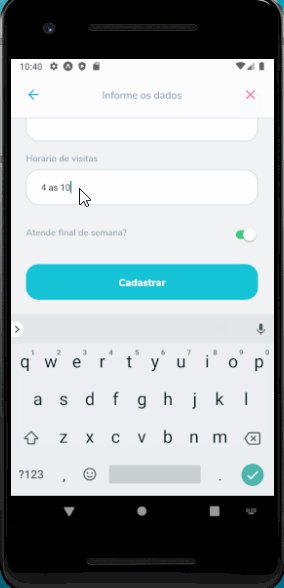
- Criando fluxo de cadastro de orfanato
- Criando componente Header
- Adicionando telas faltantes
- Conectando Front-End e Back-End
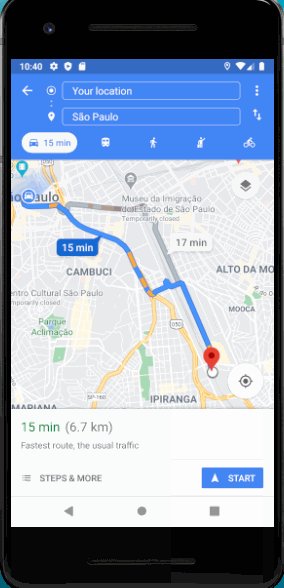
- Detalhe do orfanato
- Criando orfanato
- Desafios
- TabNine
- Protótipo: Figma
- Editor: Visual Studio Code
- Banco de Dados: SQLite3
- Teste de API: Insomnia
- Ícones: Feather Icons
- Fontes: Nunito
| Dia | Descriçao | tecnologias |
|---|---|---|
| 12/10 | Acelerando sua evolução |   |
| 13/10 | Olhando as oportunidades |   |
| 14/10 | A escolha da stack |   |
| 15/10 | Até 2 anos em 2 meses |   |
| 16/10 | A milha extra |   |
Certifique-se de que tenha o Node.js e um gerenciador de dependências em seu ambiente antes de seguir os passos abaixo.
Para instalar e startar a plataforma Happy, use npm ou yarn:
Primeiro, clone o repositório para seu ambiente:
> git clone https://github.com/shyoutarou/NLW-Next-Level-Week-3.git Depois, entre no repositório clonado e no diretório correspondente ao que quer testar (web, server). Logo após, insira os seguintes comandos no seu terminal para cada diretório respectivamente:
Podemos considerar este projeto como sendo divido em três partes:
Back End (pasta server) Front End (pasta web) Mobile (pasta mobile)
💡 Tanto o Front End quanto o Mobile precisam que o Back End esteja sendo executado para funcionar.
# Entra no diretório "web"
> cd ./aulas/aula3/web
# Instala todas as dependências
> yarn install or npm install
# Starta o servidor web para a plataforma Happy
> yarn start or npm run start
# Será startado em `http://localhost:3000`# Entra no diretório "server"
> cd ./aulas/aula2/server
# Instala todas as dependências
> yarn install or npm install
# Execute migrations
> yarn knex:migrate
# Start o servidor web para a plataforma Happy
> yarn start or npm run start
# Será startado em `http://localhost:3333`# Go into the repository
$ cd ./aulas/aula5/mobile
# Install dependencies
$ yarn install or npm install
# Run
$ yarn start or npm run start
# Expo will open, just scan the qrcode on terminal or expo page
# If some problem with fonts, execute:
$ expo install expo-font @expo-google-fonts/nunito Sinta-se à vontade para registrar um novo problema com o respectivo título e descrição no repositório Happy. Se você já encontrou uma solução para seu problema, adoraria revisar sua solicitação de pull!
Siga os passos abaixo para contribuir:
-
Faça o fork do projeto (https://github.com/shyoutarou/NLW-Next-Level-Week-3)
-
Clone o seu fork para sua maquína (
git clone https://github.com/user_name/NLW-Next-Level-Week-3.git) -
Crie uma branch para realizar sua modificação (
git checkout -b feature/name_new_feature) -
Adicione suas modificações e faça o commit (
git commit -m "Descreva sua modificação") -
Push (
git push origin feature/name_new_feature) -
Crie um novo Pull Request
-
Pronto, agora só aguardar a análise 🚀
O projeto lançado em 2020 sobre a licença MIT ❤️
Made with ♥ by Shyoutarou
Gostou? Deixe uma estrelinha para ajudar o projeto ⭐