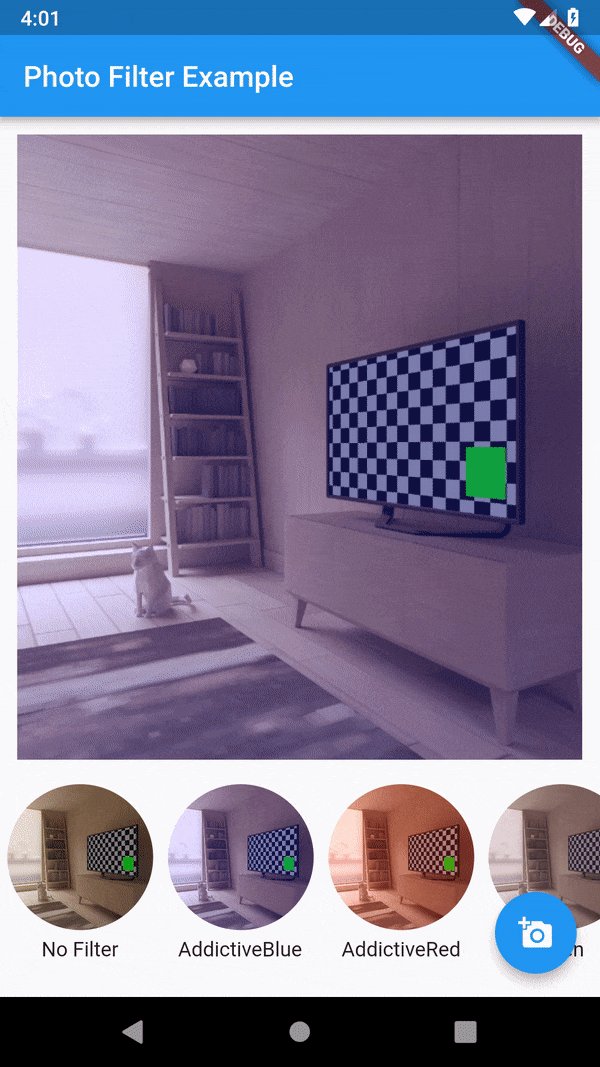
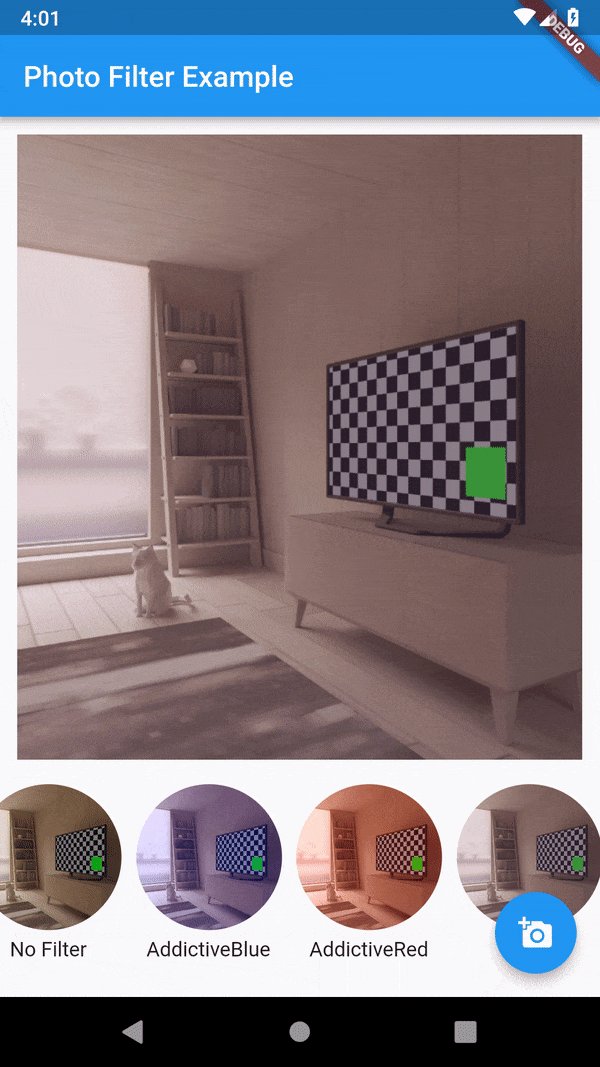
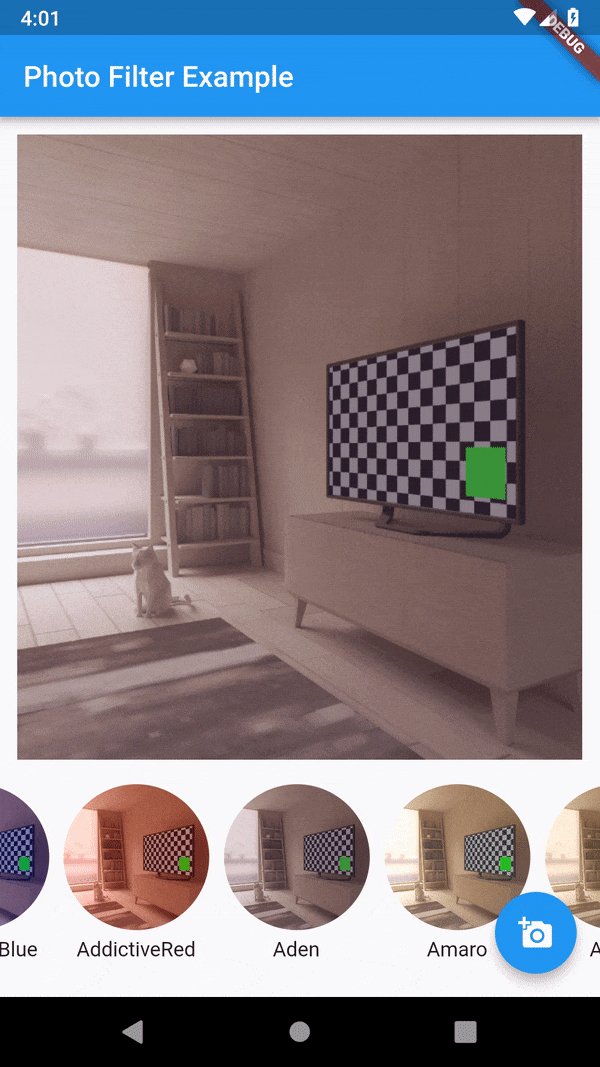
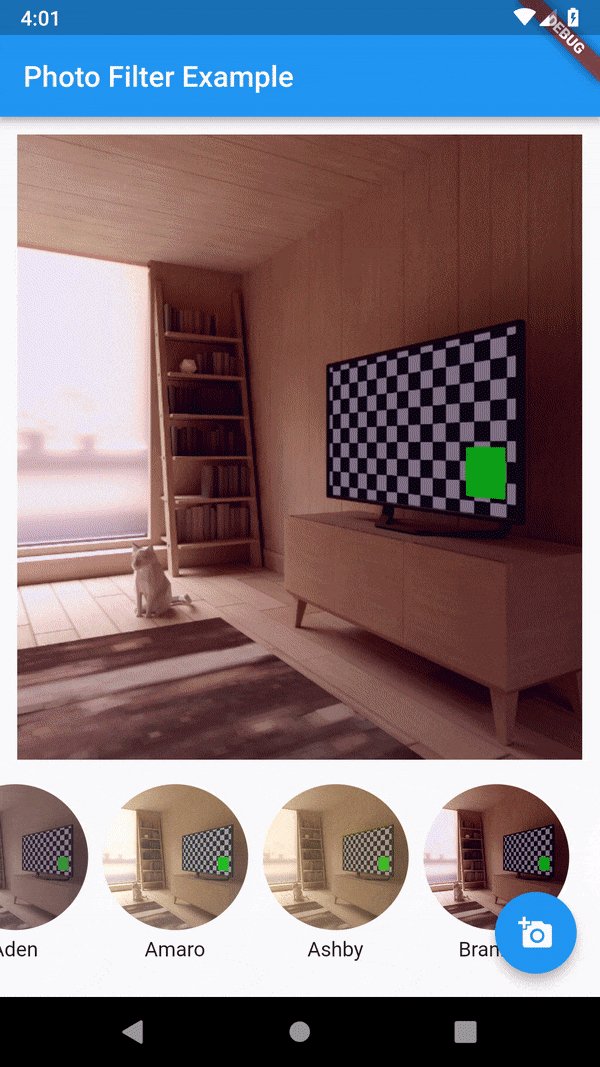
A flutter package for iOS and Android for applying filter to an image. A set of preset filters are also available. You can create your own filters too.
First, add photofilters and image as a dependency in your pubspec.yaml file.
No configuration required - the plugin should work out of the box.
No configuration required - the plugin should work out of the box.
import 'package:flutter/material.dart';
import 'package:path/path.dart';
import 'package:photofilters/photofilters.dart';
import 'package:image/image.dart' as imageLib;
import 'package:image_picker/image_picker.dart';
void main() => runApp(new MaterialApp(home: MyApp()));
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
imageLib.Image _image;
String fileName;
Filter _filter;
List<Filter> filters = presetFitersList;
Future getImage() async {
var imageFile = await ImagePicker.pickImage(source: ImageSource.gallery);
fileName = basename(imageFile.path);
var image = imageLib.decodeImage(imageFile.readAsBytesSync());
image = imageLib.copyResize(image, 600);
setState(() {
_image = image;
});
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Photo Filter Example'),
),
body: new Container(
alignment: Alignment(0.0, 0.0),
child: _image == null
? new Text('No image selected.')
: new PhotoFilterSelector(
image: _image,
filters: presetFitersList,
filename: fileName,
loader: Center(child: CircularProgressIndicator()),
),
),
floatingActionButton: new FloatingActionButton(
onPressed: getImage,
tooltip: 'Pick Image',
child: new Icon(Icons.add_a_photo),
),
);
}
}For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.