New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
A gray background will appear after the next/image component is loaded using placeholder='blur' #43689
Closed
1 task done
Labels
bug
Issue was opened via the bug report template.
Comments
|
It's probably related to this PR #43587 where the useState from next/image was removed. |
Closed
1 task
styfle
added a commit
that referenced
this issue
Dec 19, 2022
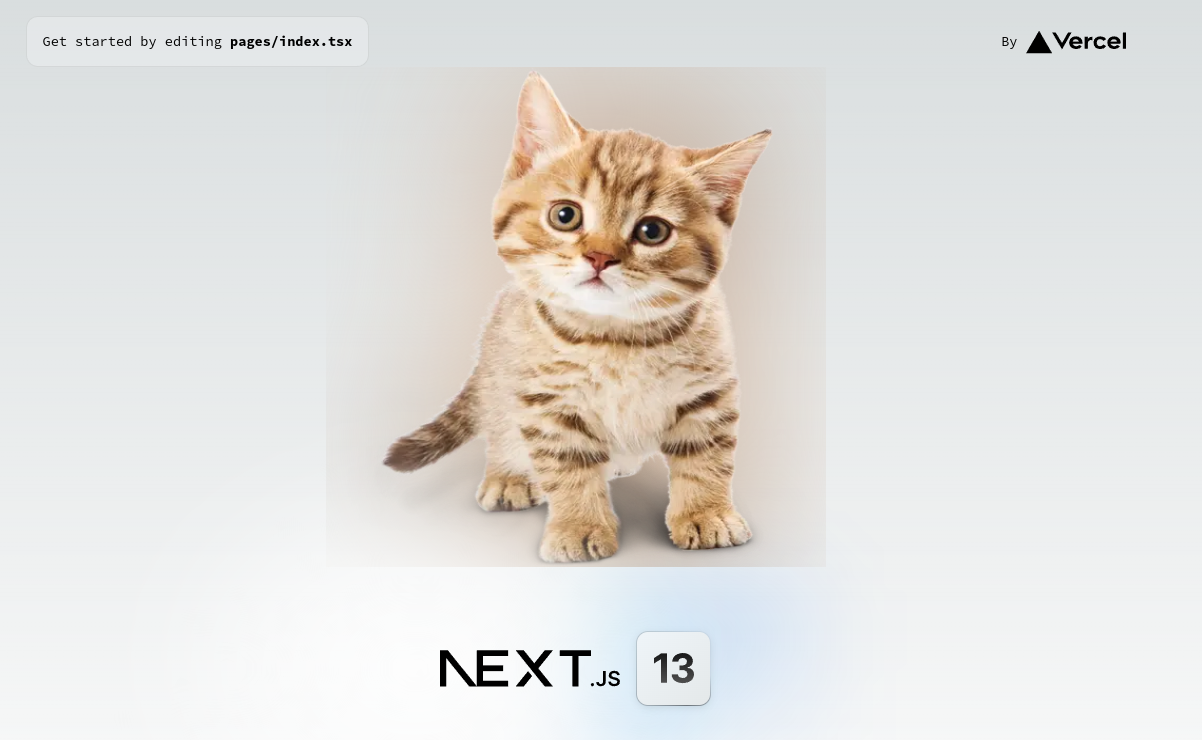
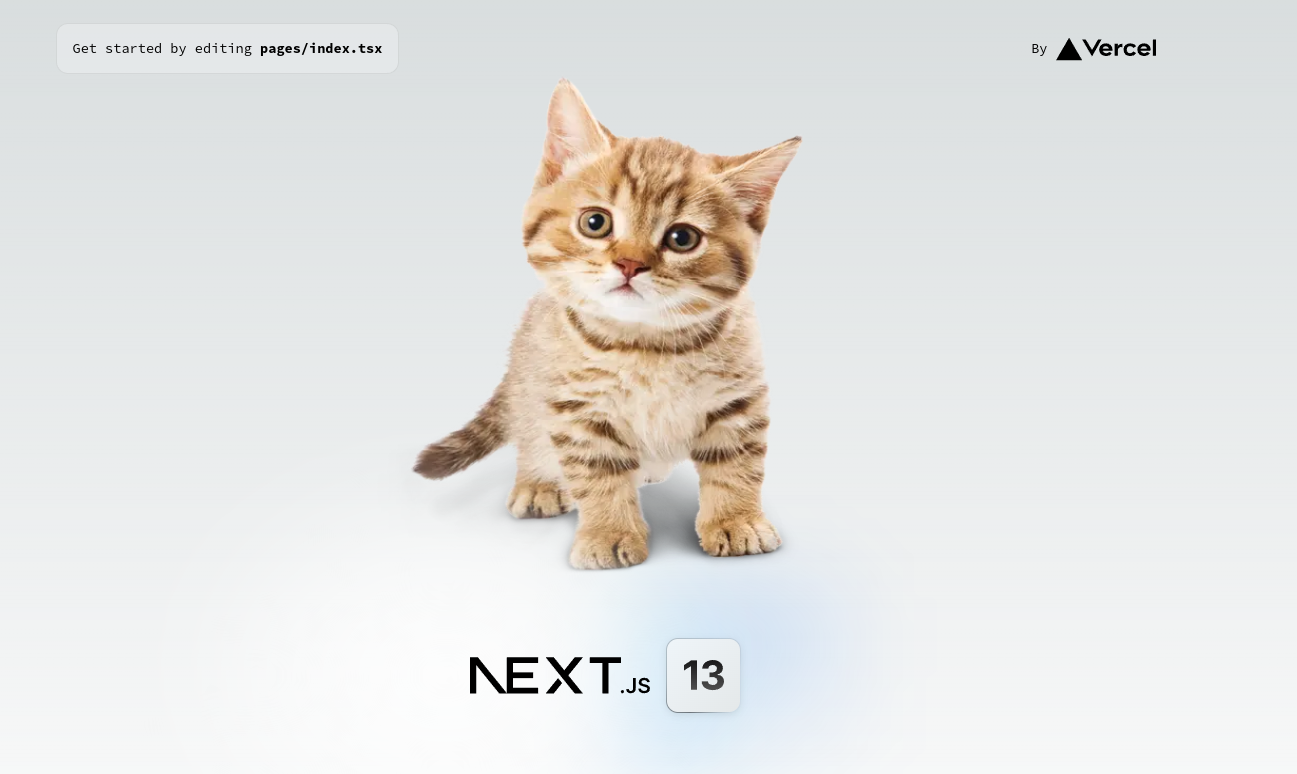
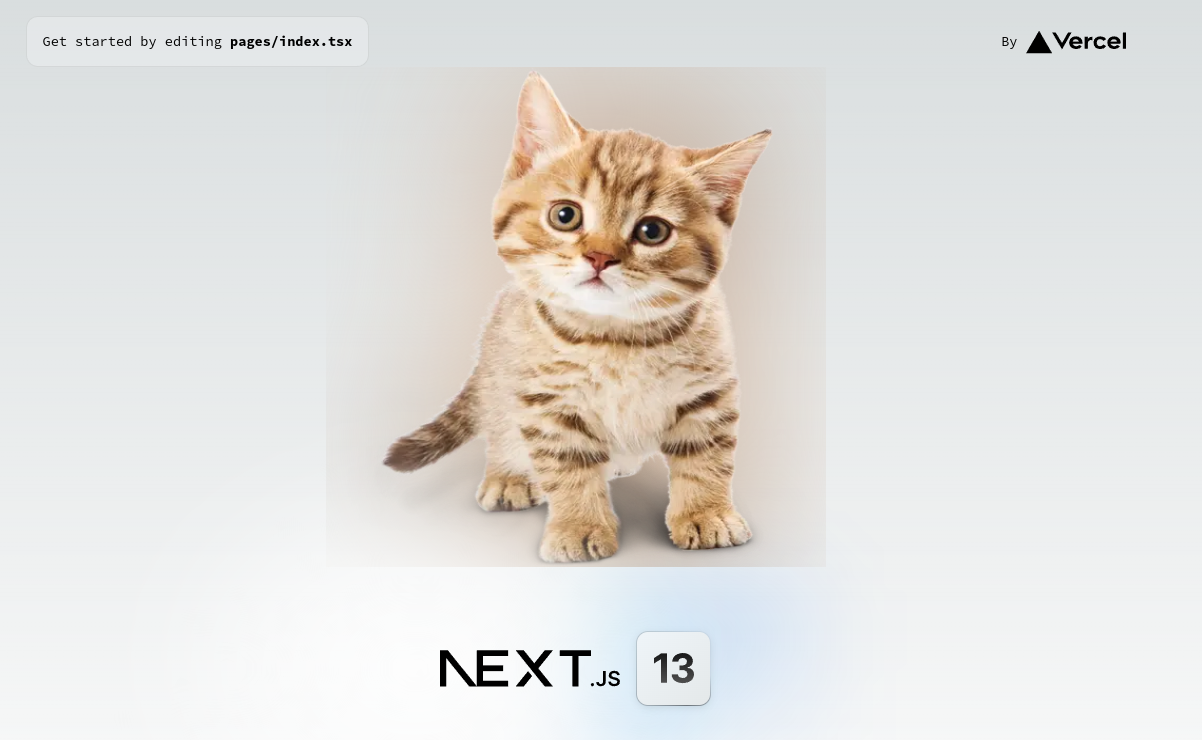
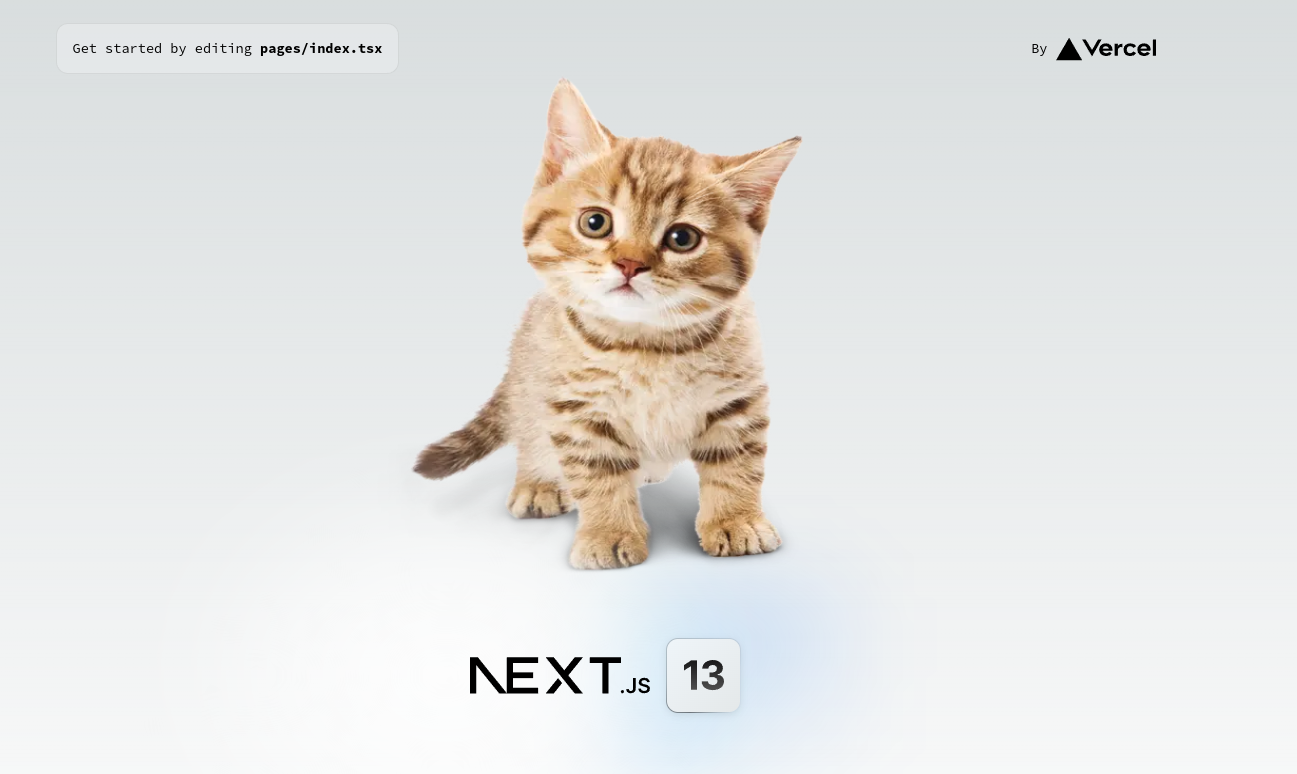
# Reverts #43587 PR #43587 breaks the `placeholder="blur"` property on the `<Image />` component by keeping the `blurStyles`, e.g. the blurred image, after the image is loaded. **This regression does _not_ introduce any breaking changes or bugs.** --- The reason for the original PR was: > This PR remove `React.useState()` from the `next/image` component. It was only used in the `onError` case and it was causing Safari to become very slow when there were many images on the same page. We were seeing 1s delay blocking the main thread when there were about 350 images on the same page. Chrome and Firefox were not slow. The original PR is a performance improvement for Safari on a corner case. Additionally, when tackling this performance improvement again, the `blurStyle` needs to know when the the image is done loading so it can get rid of the blur. The state is updated in `handeLoading()` and isn't just used `onError`. ## Fixes issues - Fixes #43829 - Fixes #43689 ## To reproduce For reference this when #43587 was pulled into Next.js [v13.0.6-canary.3](https://github.com/vercel/next.js/blob/v13.0.6-canary.3/packages/next/client/image.tsx) - Regress the `image.tsx` to [v13.0.6-canary.2](https://github.com/vercel/next.js/blob/v13.0.6-canary.2/packages/next/client/image.tsx) - Do a local build with the regressed `image.tsx` on (current canary build) [v13.0.8-canary.0](https://github.com/vercel/next.js/releases/tag/v13.0.8-canary.0) - Example code, (import any image you like) make sure to use `placeholder="blur"` ```typescript import Image from 'next/image' import CatImage from '../public/cat.png' <Image src={CatImage} width={500} height={500} alt="Cat" priority placeholder="blur" /> ``` - Image will still have the blur after the image is loaded - Before and after screenshot   Co-authored-by: Steven <steven@ceriously.com>
jankaifer
pushed a commit
to jankaifer/next.js
that referenced
this issue
Dec 19, 2022
…4094) # Reverts vercel#43587 PR vercel#43587 breaks the `placeholder="blur"` property on the `<Image />` component by keeping the `blurStyles`, e.g. the blurred image, after the image is loaded. **This regression does _not_ introduce any breaking changes or bugs.** --- The reason for the original PR was: > This PR remove `React.useState()` from the `next/image` component. It was only used in the `onError` case and it was causing Safari to become very slow when there were many images on the same page. We were seeing 1s delay blocking the main thread when there were about 350 images on the same page. Chrome and Firefox were not slow. The original PR is a performance improvement for Safari on a corner case. Additionally, when tackling this performance improvement again, the `blurStyle` needs to know when the the image is done loading so it can get rid of the blur. The state is updated in `handeLoading()` and isn't just used `onError`. ## Fixes issues - Fixes vercel#43829 - Fixes vercel#43689 ## To reproduce For reference this when vercel#43587 was pulled into Next.js [v13.0.6-canary.3](https://github.com/vercel/next.js/blob/v13.0.6-canary.3/packages/next/client/image.tsx) - Regress the `image.tsx` to [v13.0.6-canary.2](https://github.com/vercel/next.js/blob/v13.0.6-canary.2/packages/next/client/image.tsx) - Do a local build with the regressed `image.tsx` on (current canary build) [v13.0.8-canary.0](https://github.com/vercel/next.js/releases/tag/v13.0.8-canary.0) - Example code, (import any image you like) make sure to use `placeholder="blur"` ```typescript import Image from 'next/image' import CatImage from '../public/cat.png' <Image src={CatImage} width={500} height={500} alt="Cat" priority placeholder="blur" /> ``` - Image will still have the blur after the image is loaded - Before and after screenshot   Co-authored-by: Steven <steven@ceriously.com>
|
This closed issue has been automatically locked because it had no new activity for a month. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
Verify canary release
Provide environment information
"next": "^13.0.6"
Which area(s) of Next.js are affected? (leave empty if unsure)
No response
Link to reproduction - Issues with a link to complete (but minimal) reproduction code will be addressed faster
create-next-app
To Reproduce
<Image alt="" src={require('@images/home/space/cover_01.png')} placeholder="blur" />
Describe the Bug
A gray background will appear after the next/image component is loaded using placeholder='blur'


The previous nextjs version did not encounter this problem
Below is a schematic diagram of the code and rendering
Expected Behavior
When the placeholder='blur' attribute is used, these introverted styles should not exist after the image is loaded, and can be removed. Now it is an obvious bug
Which browser are you using? (if relevant)
No response
How are you deploying your application? (if relevant)
No response
The text was updated successfully, but these errors were encountered: