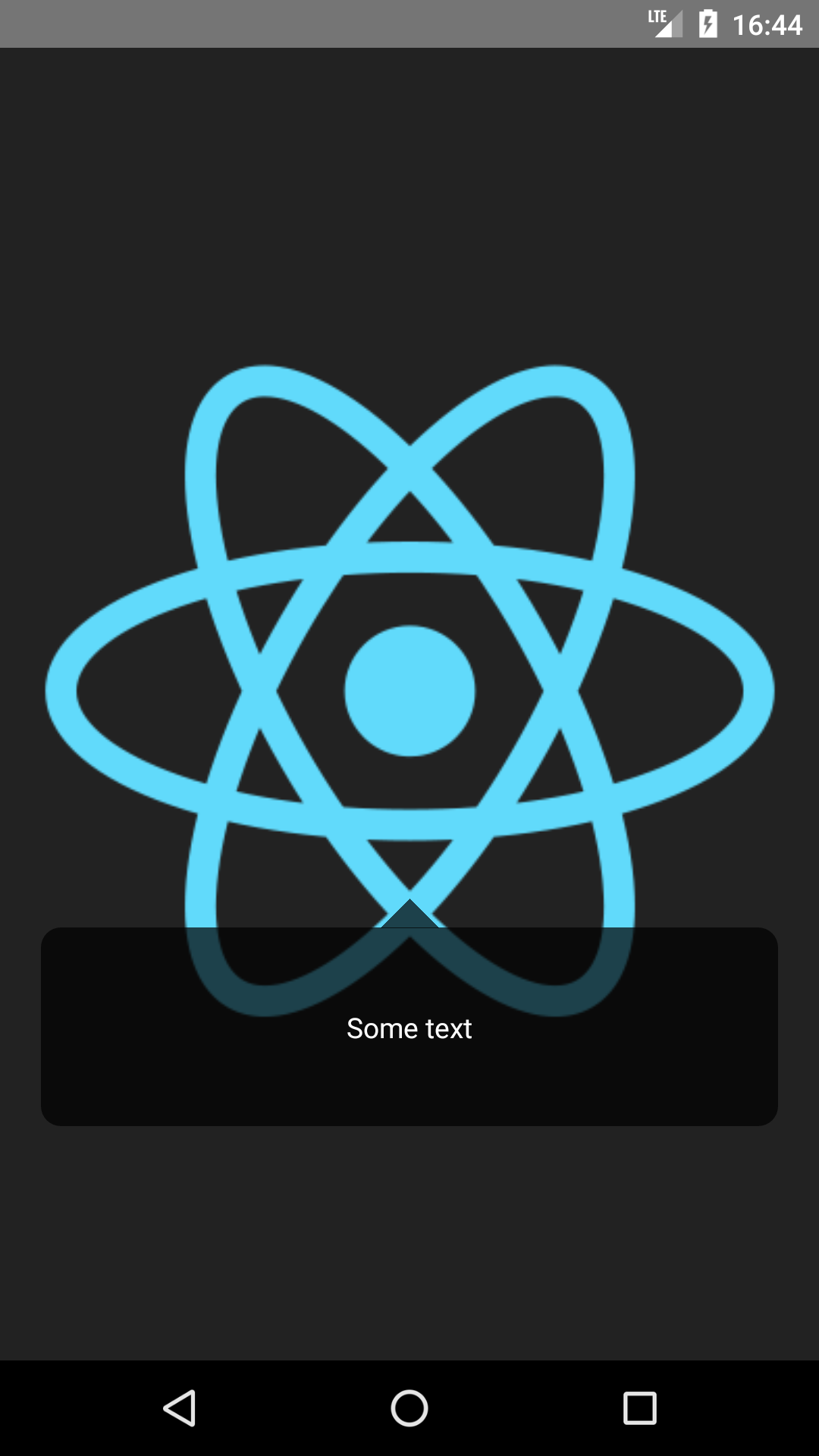
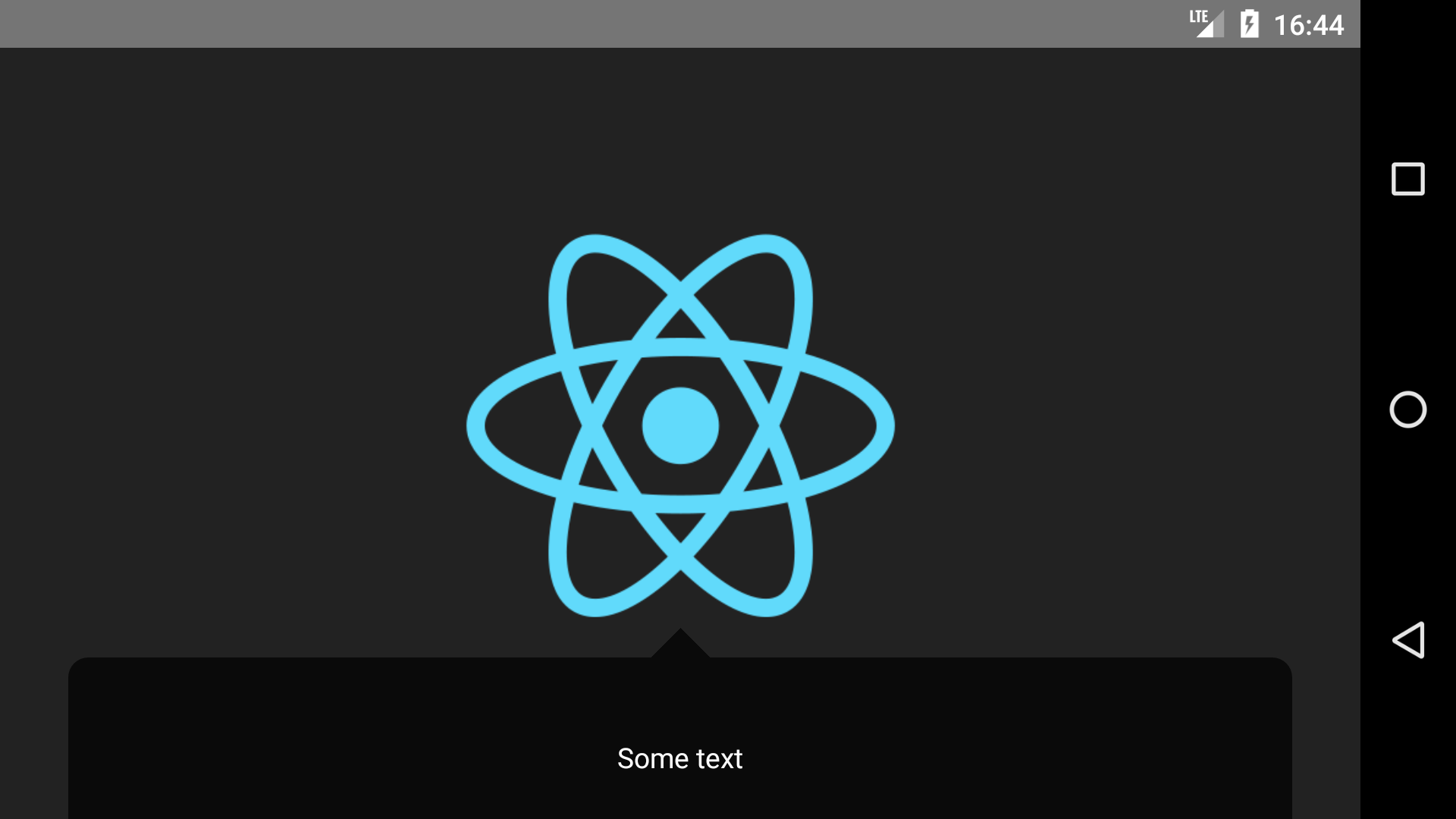
Full-width tooltip.
React Native component that displays a full-width tooltip, being possible to be personalized.
- Install the component
$ npm install --save @wniemiec-component-reactnative/full-tooltip
- Import the component
import FullTooltip from '@wniemiec-component-reactnative/full-tooltip';
- Use it
[...]
import React, { useState } from 'react';
import { View } from 'react-native;
[...]
const image = { uri: "https://reactjs.org/logo-og.png" };
[...]
<SafeAreaView style={{ display: 'flex', flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<ImageBackground source={image} resizeMode="cover" style={{flex: 1, width: '100%',justifyContent: "center"}}>
<FullTooltip style={{marginTop: 310}}>
<Text style={{color: 'white'}}>Some text</Text>
</FullTooltip>
</ImageBackground>
</SafeAreaView>
[...]
| Property | Type | Description | Default |
|---|---|---|---|
| display | boolean |
Tooltip content | true |
| style | bool |
Custom style | null |
| bgColor | string |
Background color | "rgba(0, 0, 0, 0.7)" |
Details about each version are documented in the releases section.
See the documentation on how you can contribute to the project here.
| Name | Type | Description |
|---|---|---|
| docs | Directory |
Documentation files |
| src | Directory |
Source files |