极简高性能模板引擎
本模板引擎主要解决以下问题
- 有的模板引擎语法太复杂或者比较奇怪
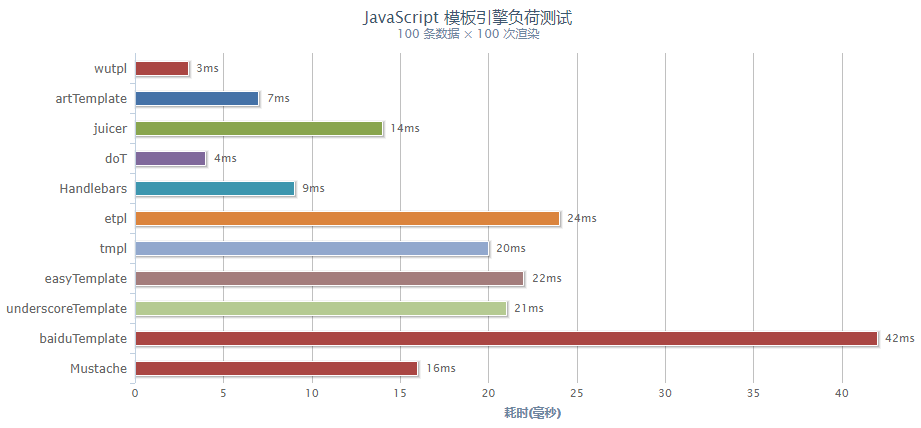
- 有的模板引擎性能性能较差,比如使用了
with - 有的模板引擎不能直接使用全局变量(比如
parseInt,Math,JSON等) - 有的模板引擎使用变量需要加前缀,比如
this.value,data.value,it.value
<!DOCTYPE html>
<html>
<head>
<!-- 1: 引入wutpl,支持 es6 requireJS seaJS -->
<script src="../wutpl.js"></script>
</head>
<body>
<!-- 2: 编写模板 -->
<div id="tpl">
{for list item}
<span>{item}</span>
{/for}
</div>
<!-- 3: 编译与渲染 -->
<script>
var render = wutpl(tpl)
render({
list: [1, 2, 3]
})
</script>
</body>
</html>npm i -D wutpl
or
<script src="../wutpl.js"></script>var render = wutpl(tpl)
var html = render(data)var html = wutpl(tpl, data)- tpl: {String|Node} 字符串模板或者dom节点,dom节点使用innerHTML作为模板
- data: {Object} 模板数据
- render(data): {Function} 渲染函数,若模板为dom节点,render会自动更新视图
- html: {String} 渲染后的html字符串
- 超简洁的模板语法
{for array item index?} {/for}
{for object value key? index?} {/for}
{if bool} yes {else} no {/if}
{text}
{#html}- wutpl-src
<!-- 如果用html节点做为模板,浏览器解析到该节点马上就请求{src},会有一个不必要的404 -->
<img src="{src}">
<!-- 可以这样去掉这个404 -->
<img wutpl-src="{src}">- table each
<!-- 如果用html节点做为模板, `<table>` 等标签之间是不允许有文本的,可用注释写法 -->
<table>
<tbody>
<!-- {for list item} -->
<tr>
<td>{item.name}</td>
</tr>
<!-- {/for} -->
</tbody>
</table>默认
wutpl.leftTag = '<!-- {|{'
wutpl.rightTag = '} -->|}'可以自定义为双花括号
wutpl.leftTag = '<!-- {{|{{'
wutpl.rightTag = '}} -->|}}'