A fast and tolerant wxml parser
## npm
$ npm install @wxml/parser --save-dev
## pnpm
$ pnpm add -D @wxml/parser
## yarn
$ yarn add @wxml/parser --dev
## cnpm (for china user)
$ cnpm install @wxml/parser --save-devWanna try high level usage, check our AST docs first !

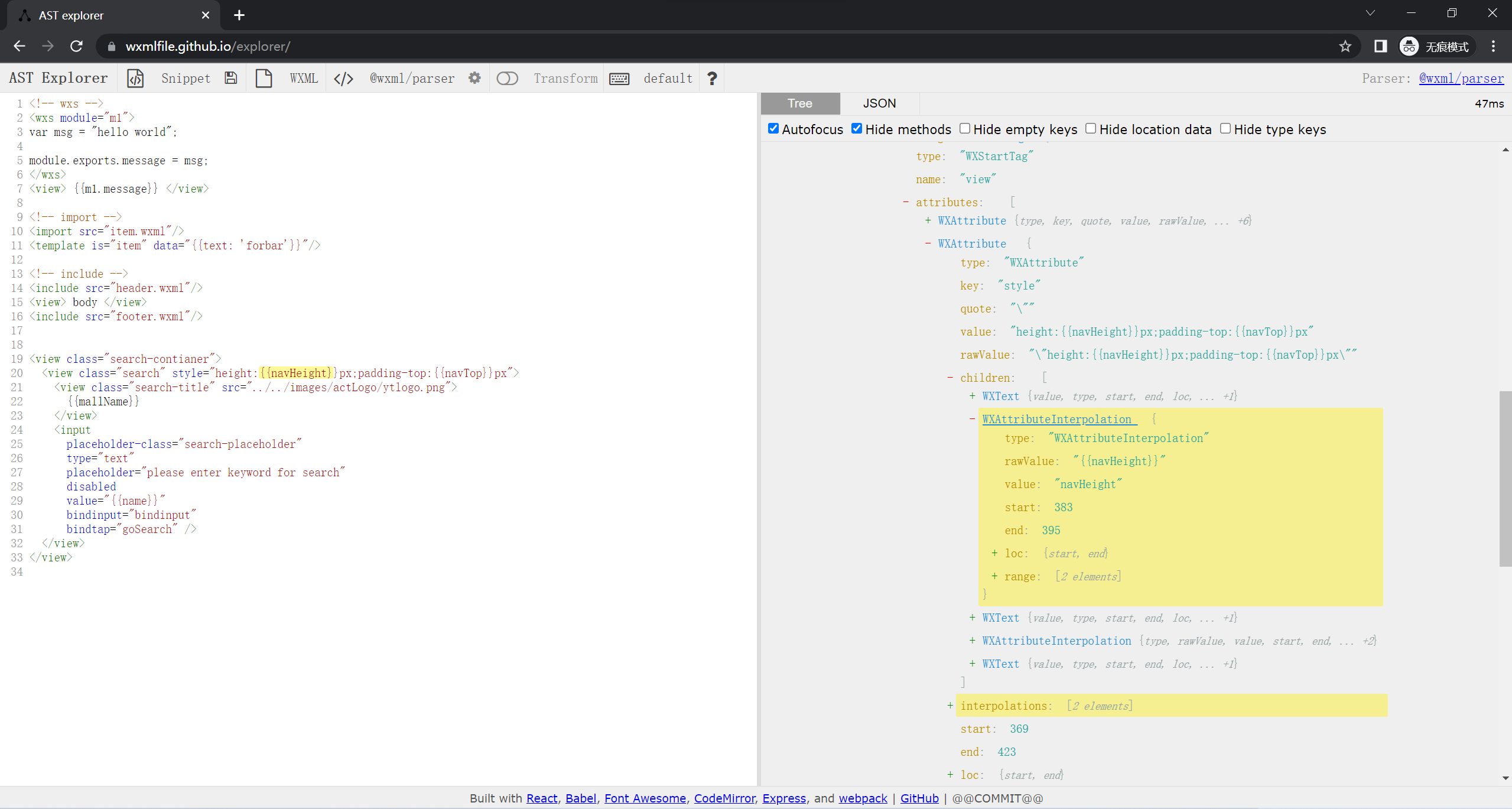
const { parse } = require("@wxml/parser");
const AST = parse(`
<view class="search-contianer">
<view class="search" style="height:{{navHeight}}px;padding-top:{{navTop}}px">
<view class="search-title" src="../../images/actLogo/ytlogo.png">
{{mallName}}
</view>
<input
placeholder-class="search-placeholder"
type="text"
placeholder="please enter keyword for search"
disabled
value="{{name}}"
bindinput="bindinput"
bindtap="goSearch">
</input>
</view>
</view>
`);
console.log("AST structure: ", AST);Open RunKit , and then happy coding !



