A simple Svelte component that automatically builds a Form UI from a JSON schema. Rewrite / Svelte port of react-jsonschema-form
- Why
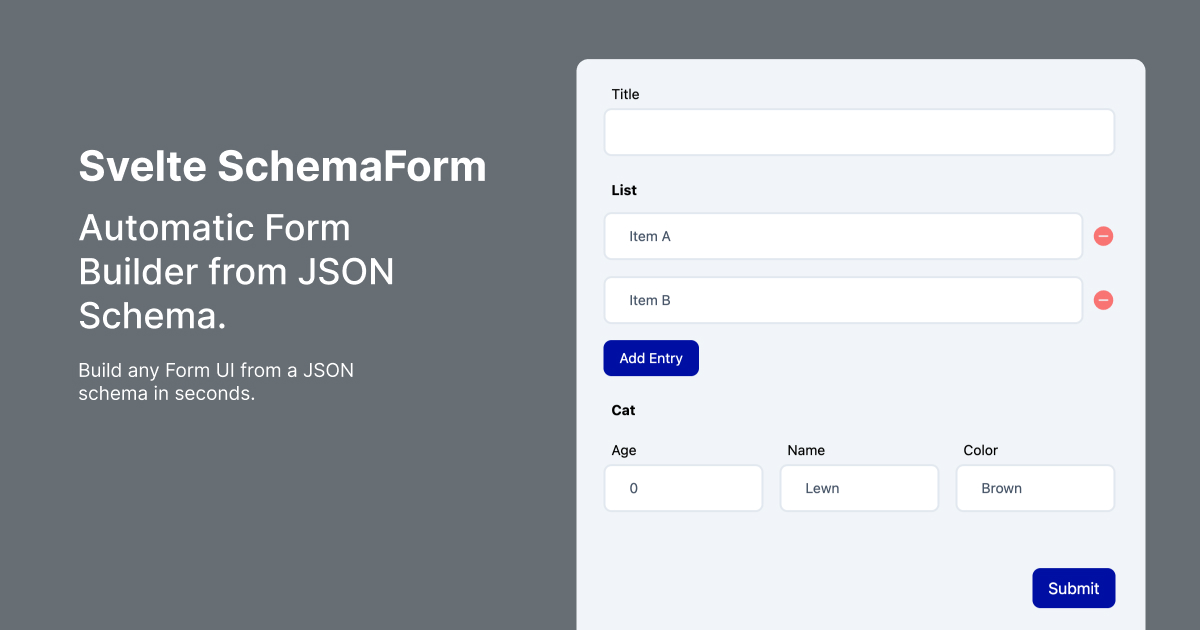
- Demo
- Installation
- Basic Usage
- Advanced Usage
- Supported Field Types (schema slug)
- Options
- Additional Features
- ToDo
- Contribution
Building and maintaining tons of forms is a mess and error-prone. Having a schema/json based approach to generating forms speeds up that process tremendously.
Sponsor Svelte SchemaForm
If you rely on Svelte SchemaForm, please consider supporting it.
npm add svelte-schemaform
<script>
import {SchemaForm} from 'svelte-schemaform'
let schema = {
"title": {
"label" : "Title",
"type": "text"
},
"description": {
"label" : "Description",
"type": "textarea"
}
}
let formData = {
title: "",
description: ""
}
const handleSubmit = (data) => {
// Handle Submit here.
}
const handleChange = (data) => {
// Handle Change here.
}
</script>
<SchemaForm
{schema}
{formData}
onSubmit={handleSubmit}
onChange={handleChange}
/>SchemaForm supports segmenting and a few other non-documented features.
For more complex examples check the src/routes/index.svelte file.
- Text (text)
- TextArea (textarea)
- Number (number)
- Array (array)
- Object (object)
- ObjectArray (object_array)
| Parameter | Description | Example |
|---|---|---|
schema |
The Schema to apply to the formData | {title: {}} |
formData |
Data Object to be handled | {title: ""} |
onSubmit |
Callback function to be called when form is submitted. | onSubmit={(data) => doData(data)} |
onChange |
Callback function to be called when form data changes. | onChange={(data) => handleChange(data)} |
layout |
Display fields top to bottom (parameter not present) or as a 3 column grid. | undefined or grid |
- Dark Mode
- Form Validation
- Custom Styling
- Image Upload via IPFS
Feel free to suggest / PR. This grows best together.