New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix issue #5349 by using a darker color as background when row selected #5364
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM, thanks!
|
cc @tgeorgeux |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@Songyu-Wang do you mind trying "-jp-ui-inverse-font-color1", the Brand Color 1 leaves a bit to be desired on the light theme. The inverse color will make it more flexible going forward when more themes are incorporated!
Thanks again for working on this.
I tried it, and it doesn't work. For example, in the light theme the inverse font color is white, so you can't see the selection at all. In the dark theme the inverse font color is black, which is barely discernible against the dark grey background. Perhaps themes need a new text selection color? |
|
@tgeorgeux, @Songyu-Wang, how do you feel about extending @Songyu-Wang's original change to match the file browser selected colors at jupyterlab/packages/filebrowser/style/index.css Lines 171 to 174 in a2c5f68
|
|
That works for me. I think if we make this change, we could also use the brand color/white text in the command palette on active per Issue #1095 |
|
looks good to me |
I think given that we want to use these sorts of things in the command palette, the filebrowser, and now the completer, that we should have a specific 'selected' background and font css variable color we can just apply wherever we want to show things selected in a list. |



Fixes #5349
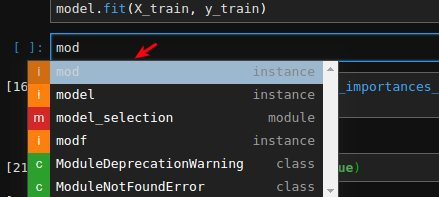
Screenshots
If applicable, add before and after screenshots to help show the issue being fixed, or the appearance of a new feature.
Before:

After:
